Beaver Builder Column Gutter
It s a small thing but it makes the design process feel a bit more fluid.
Beaver builder column gutter. Awesome software great support and a helpful community. If you set a minimum column height for one column in a layer it will propagate to all columns in the layer. This is just one example. While i was there i changed the gutter to 1.
The second column with the menu is larger so i set the width to 65. This means that with no margins or padding the column and the module are 800px wide and centered horizontally on the page. Click launch beaver builder. It will add a new column to the above row.
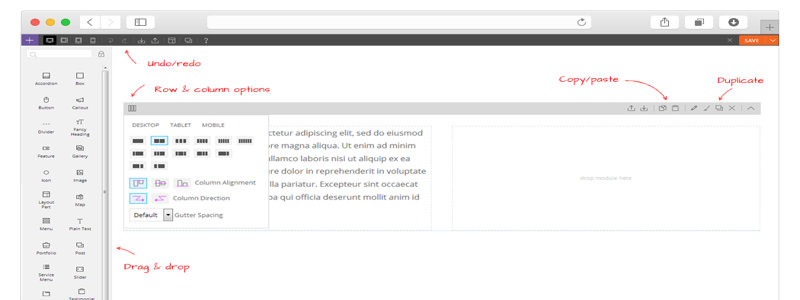
Create the layout you want for the saved row or module by dragging modules into the empty column adding more columns or modifying the row and column settings. Under your page header you ll see either an empty row and column. Fl col gutter double increases the gutter width between columns to be double the default. In the first column with the logo i set the width to 10.
Beaver builder is the wordpress page builder you can trust with your business. First in beaver builder you do layout by cleanly setting actual css layout elements in particular padding and margins for every row column and module you create. Dragging a module into the layout automatically creates a new row with a column around it or a new module layer or a new column to the left or right of an existing one. Add as many columns you want with add item button.
Take control and join over 1 000 000 websites built with beaver builder. Home documentation beaver builder. One great thing about beaver builder is that you can automatically create new columns just by dragging one module next to another whereas divi builder and elementor force you to manually create new columns before you can add new elements. This class can be used on a row to affect all columns in the row or on a column to affect only that one column.
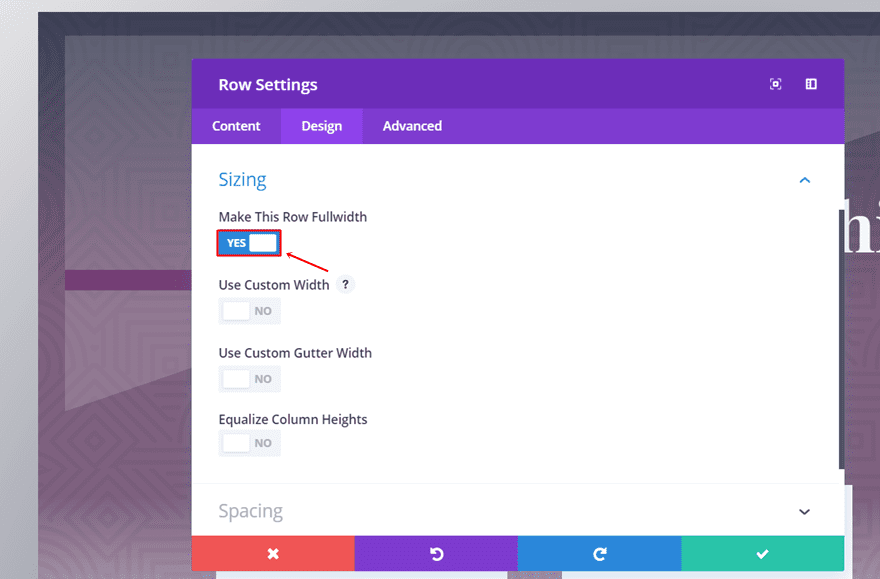
In this example content width is set to 800px. Equalize the column heights of all columns in the layer then choose whether the content in the column content should be vertically aligned to the top center or bottom of the column. Choose action new cell. You can add multiple layers of columns but you can only create one row.
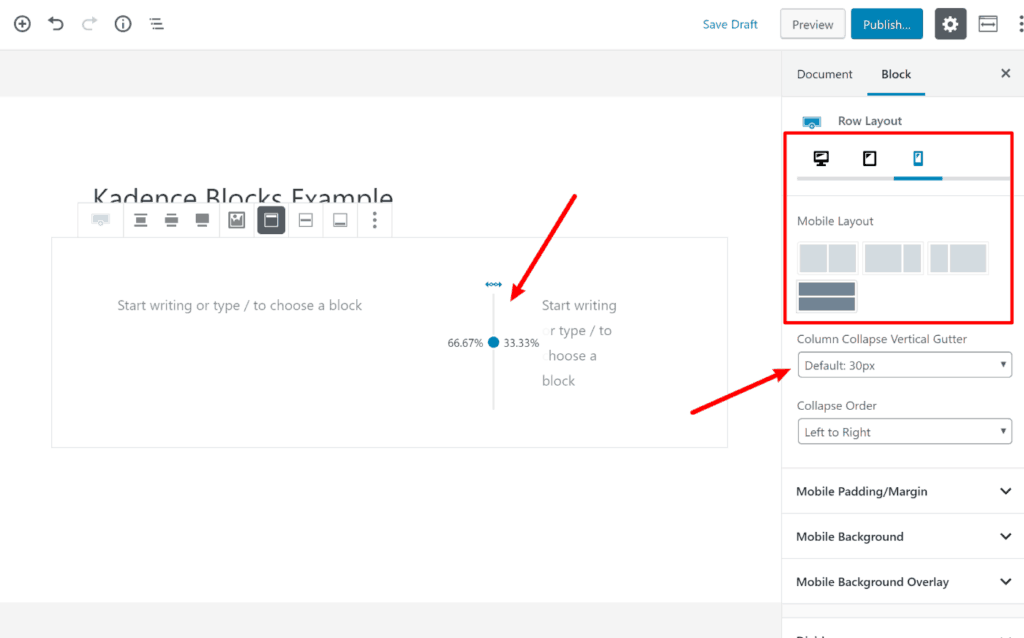
Drag a module into the layout. Add item button will add cells horizontally. The number of the newly added cell will be equal to the number of columns. To drag one or more empty columns into the layout.
Lastly in the fourth column with the social follow i set the width to 15. Edit newly added cell. In the third column with the button i set the width to 10. In the content panel click the rows tab and drag the column configuration you want into the layout.
Last updated july 12 2019. Set a minimum column height.