Bootstrap 2 3 2 No Gutter

While we use much of normalize within our reset less we have removed some elements specifically for bootstrap.
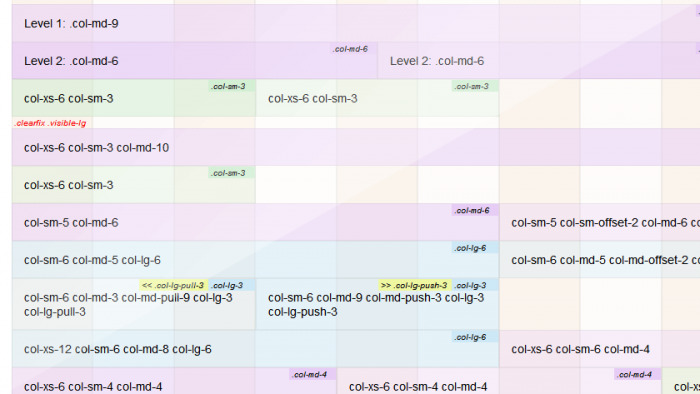
Bootstrap 2 3 2 no gutter. Regular bootstrap version below with kittens. In the example below we use three col elements which gets a width of 33 33 each. Mobile first styles can be found throughout the. To remove gutter space for a specific div first we must know what is gutter space.
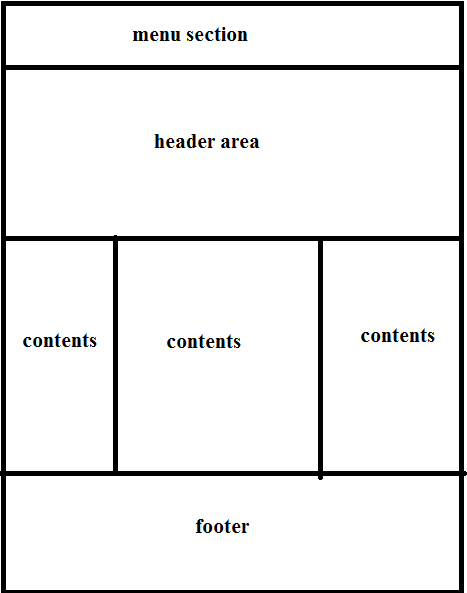
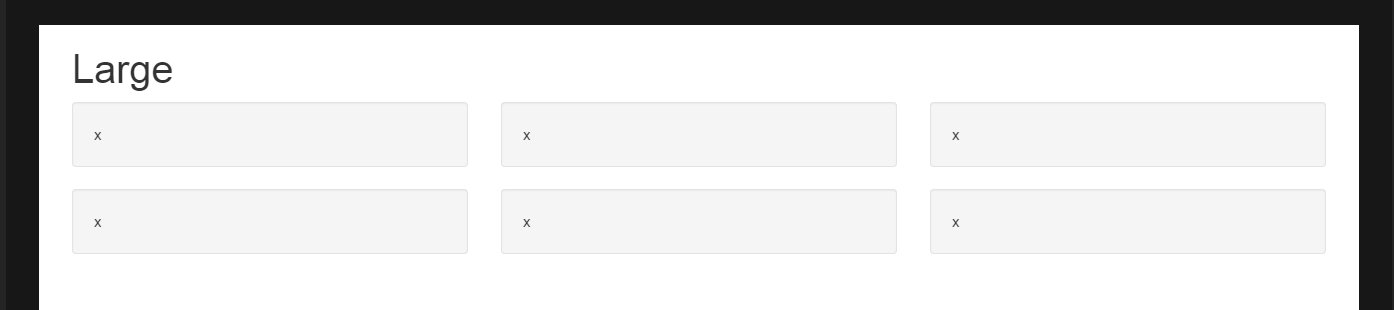
Here s the source code for creating these styles. Normally you would just assign visible xs visible sm visible md and visible lg to hide or show certain elements at different device widths. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. Now here s our code for the no gutters class.
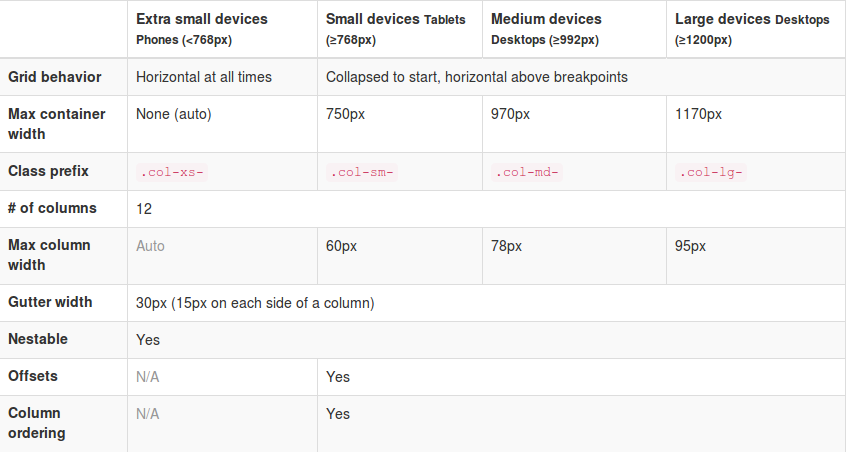
Bootstrap was made to not only look and behave great in the latest desktop browsers as well as ie7 but in tablet and smartphone browsers via responsive css as well. Gutter space has width 30px 15px on each side of a column. Here s the source code for creating these styles. This removes the negative margins from row and the horizontal padding from all immediate children columns.
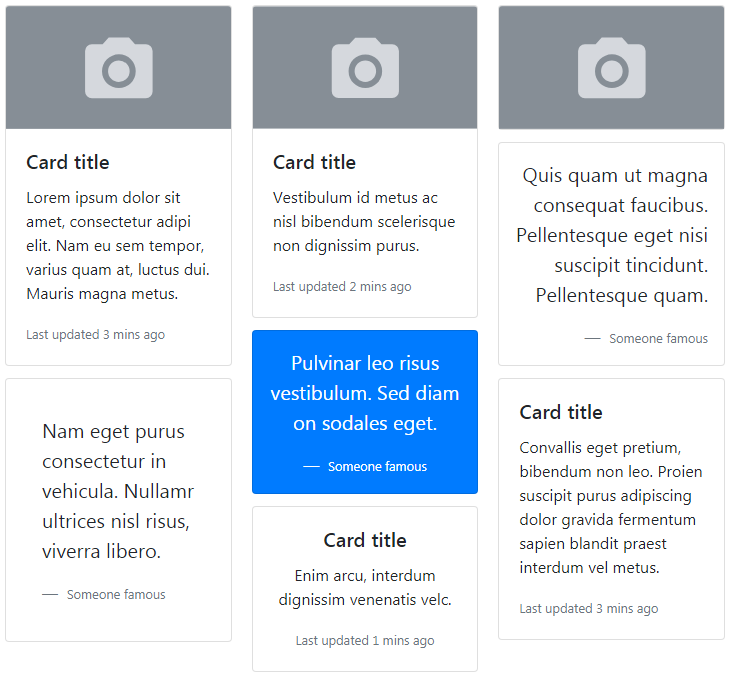
No gutters the gutters between columns in our predefined grid classes can be removed with no gutters. In fact bootstrap is mobile first. With bootstrap 3 we ve rewritten the project to be mobile friendly from the start. With bootstrap 3 2 being released they updated the way responsive utility classes work.
This removes the negative margins from row and the horizontal padding from all immediate children columns. Use the col class on a specified number of elements and bootstrap will recognize how many elements there are and create equal width columns. The gutters between columns in our predefined grid classes can be removed with no gutters. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
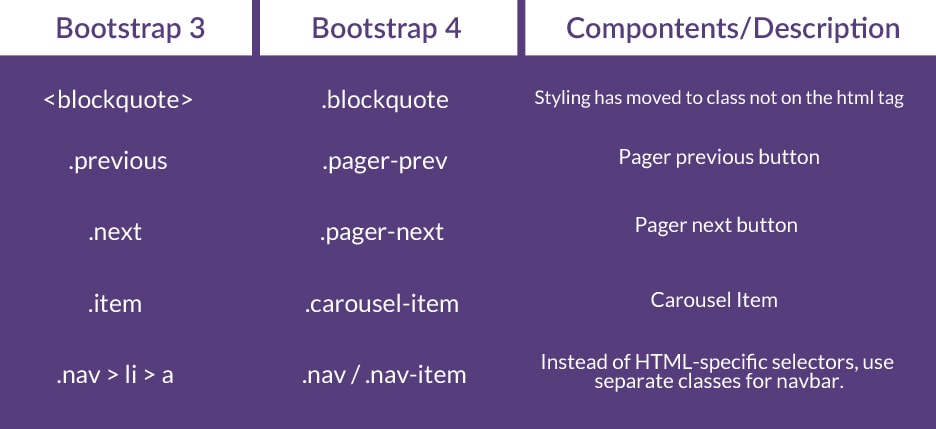
The following approach will explain clearly. With bootstrap 2 the old reset block has been dropped in favor of normalize css a project by nicolas gallagher and jonathan neal that also powers the html5 boilerplate. Instead of adding on optional mobile styles they re baked right into the core.