Bootstrap 3 No Gutter Class

In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
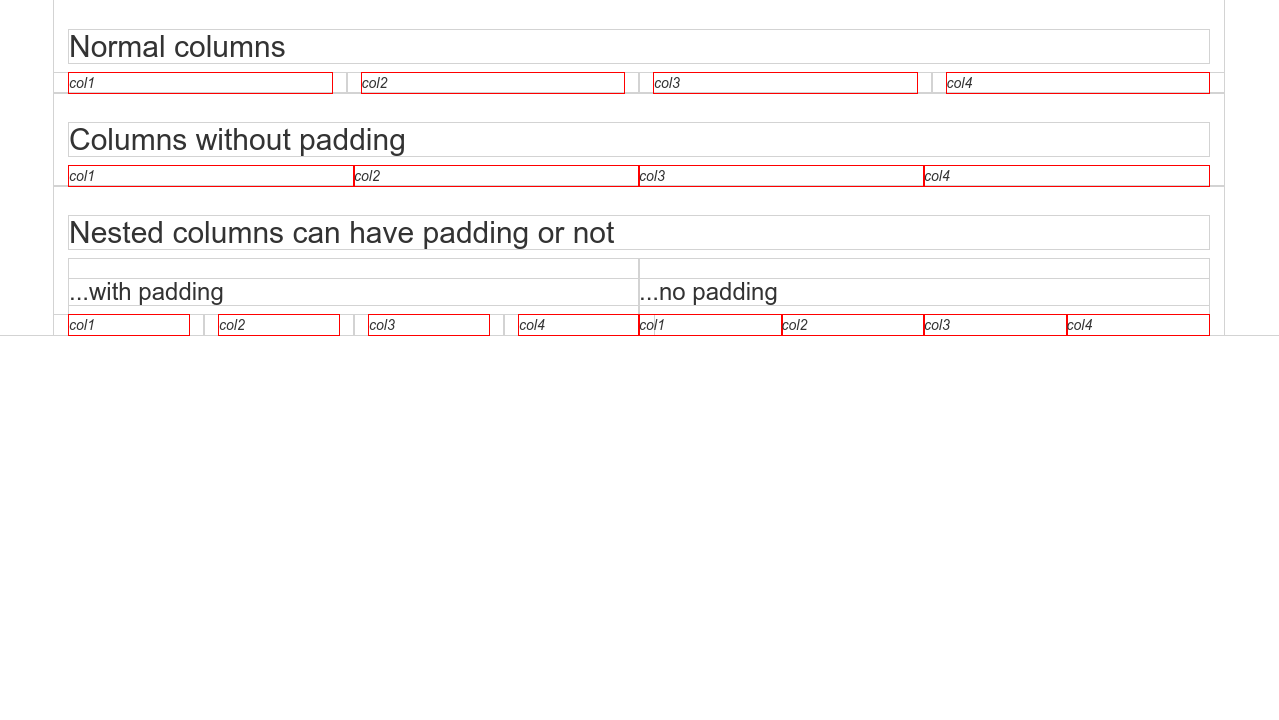
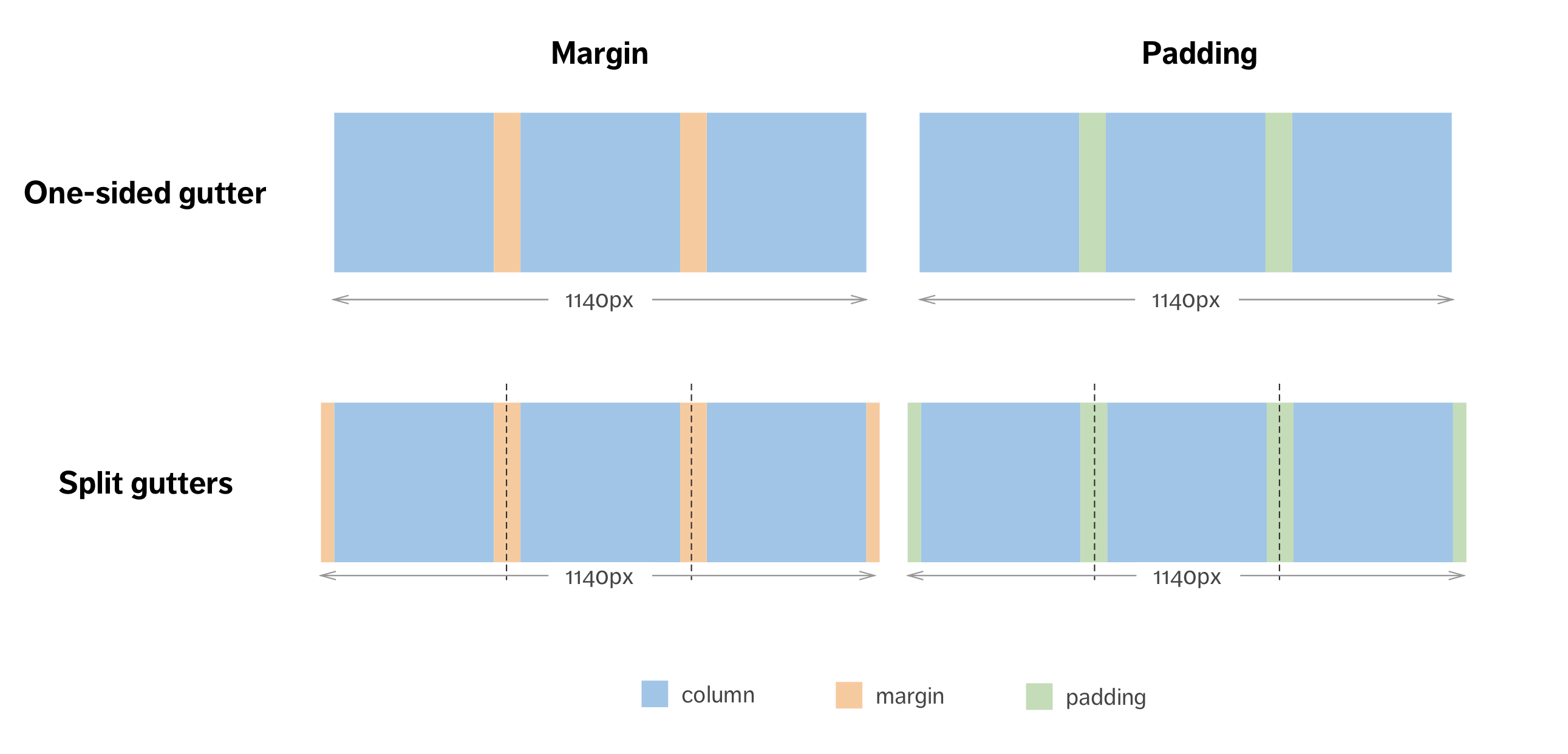
Bootstrap 3 no gutter class. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. Gutter space has width 30px 15px on each side of a column. This removes the negative margins from row and the horizontal padding from all immediate children columns. To remove gutter space for a specific div first we must know what is gutter space.
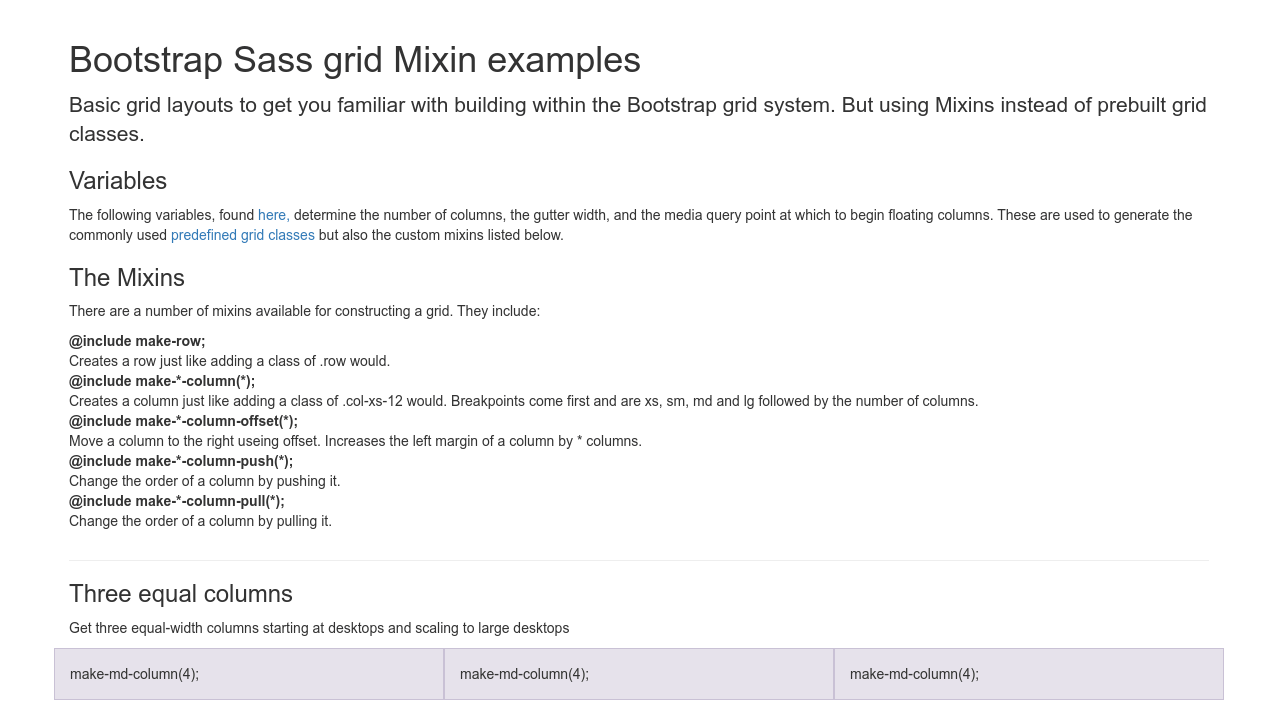
Here s the source code for creating these styles. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. Bootstrap css class no gutters with source code and live preview. Use 230 ready made bootstrap components from the multipurpose library.
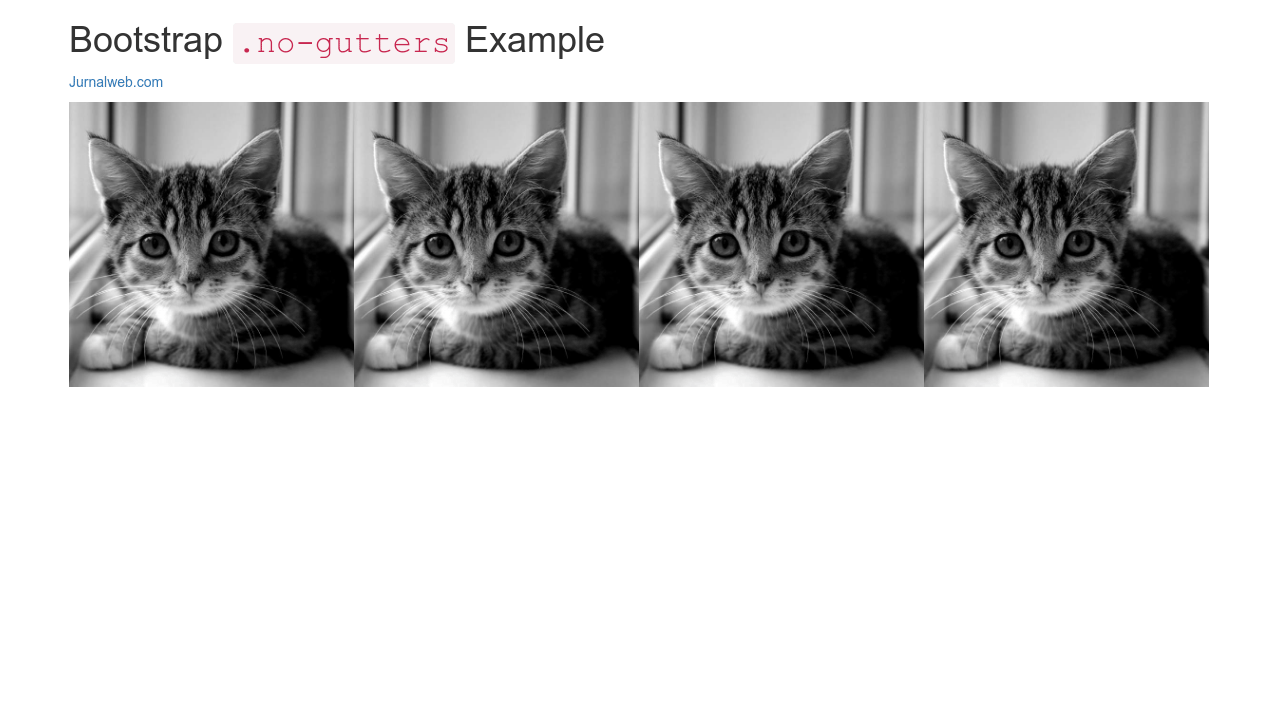
To remove the gutter space all you need to do is add the no gutter class beside row in your html markup. Regular bootstrap version below with kittens. The gutters between columns in our predefined grid classes can be removed with no gutters. Google will ask you to confirm google drive access.
The following approach will explain clearly. Have you ever wanted to remove the gutter space in between columns in bootstrap 3. Now here s our code for the no gutters class. Here s a really simple way to do so with some simple css.
You can copy our examples and paste them into your project. Similar to the common active class so no prefix is required. It s extremely easy to use these just add the following code to your markup. If you have a google account you can save this code to your google drive.
Link functionality not impacted. Responsive video embeds that maintain aspect ratio when bootstrap 3 2 came out it came out with an additional helper class to make it easier to make iframes like youtube embeds responsive while maintaining a certain aspect ratio. For bootstrap 3 0 or higher see this answer we re only looking at class span1 here one column on a 12 wide grid but you can achieve what you want by removing the left margin from row fluid class span margin 0 line 571 of bootstrap responsive then changing row fluid span1 s width to equal to 100 divided by 12 columns 8 3333.