Bootstrap 3 No Gutter

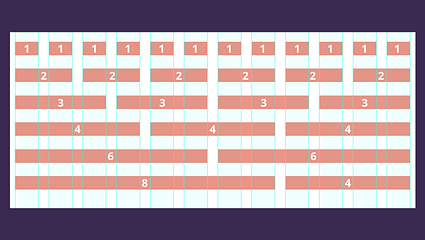
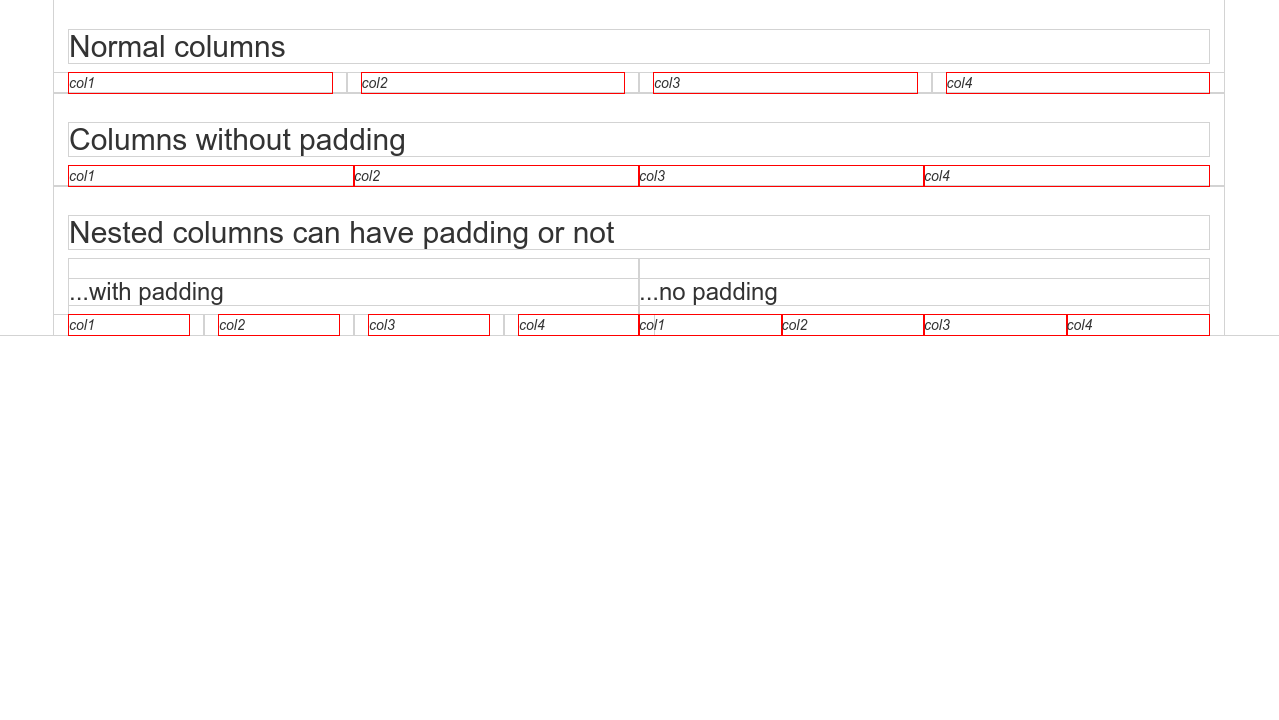
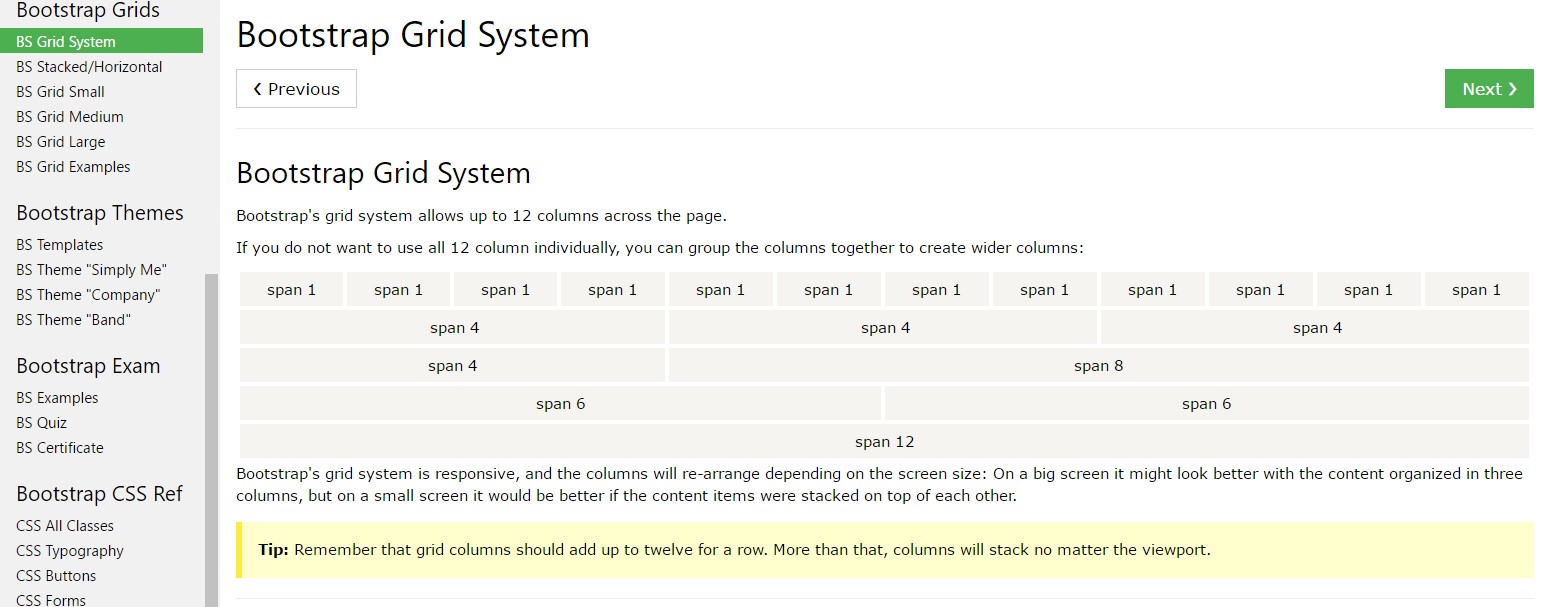
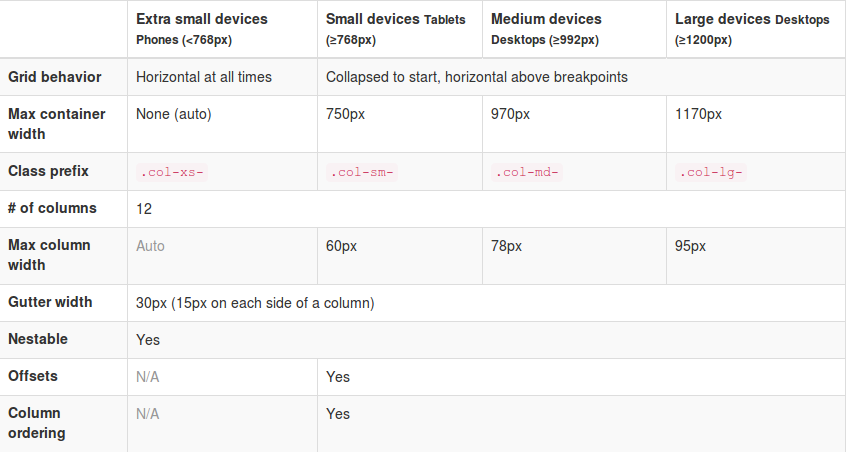
30px 15px on each side of a column 30px 15px on each side of.
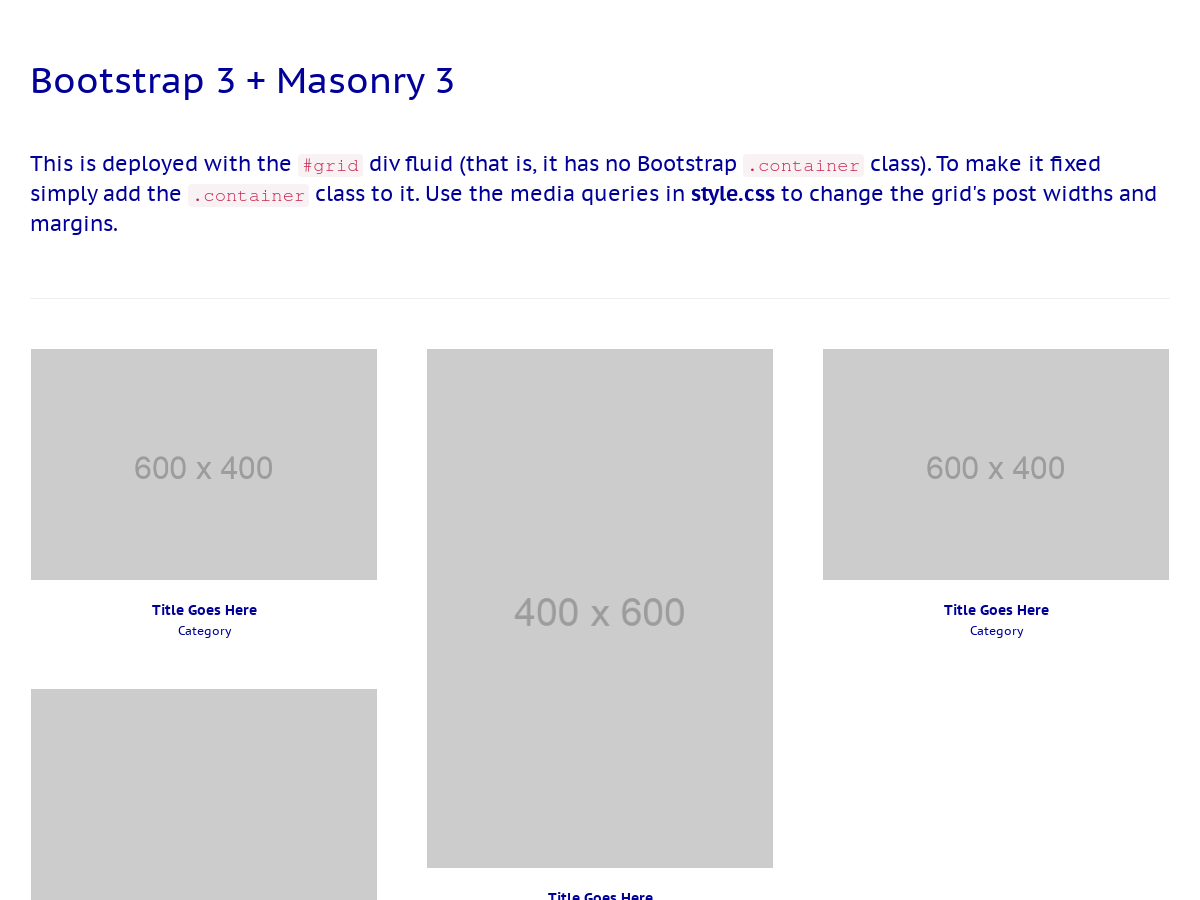
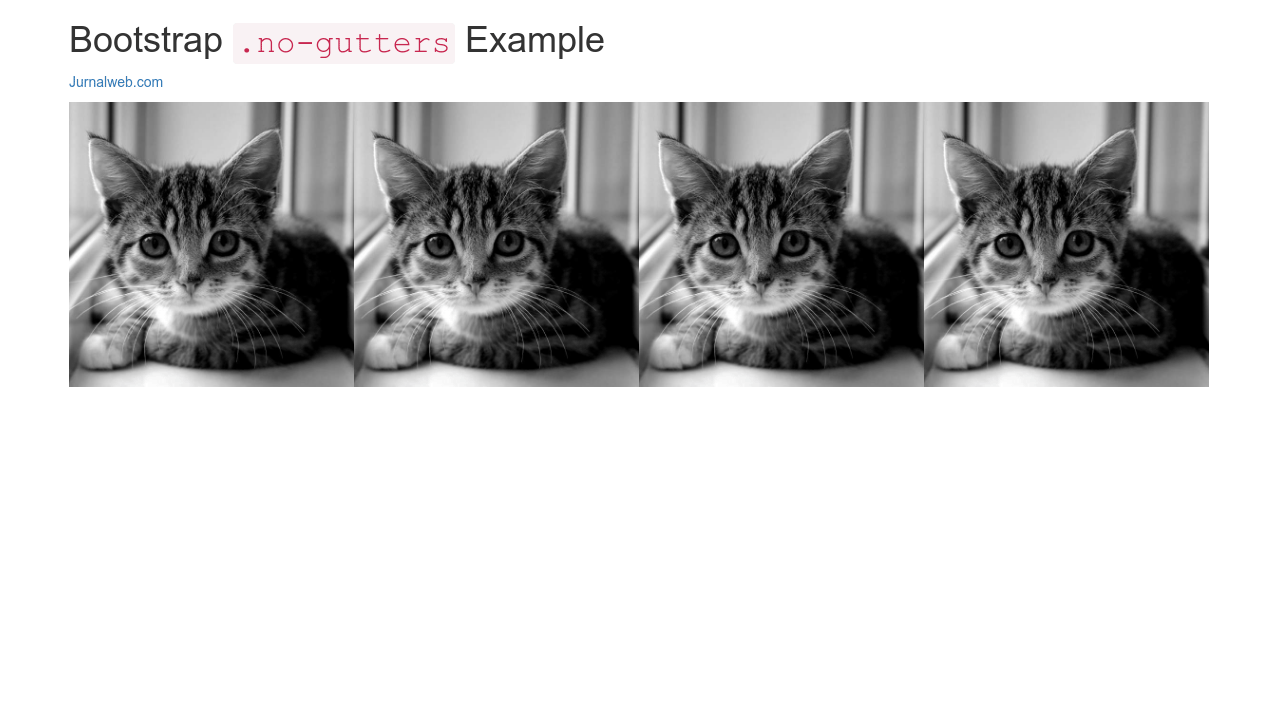
Bootstrap 3 no gutter. Google will ask you to confirm google drive access. Note you can continue to use this with all other predefined grid classes including column widths responsive tiers reorders and more. Regular bootstrap version below with kittens. Now here s our code for the no gutters class.
0 in practice here s how it looks. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. Gutter width seems to be between 20px 30px. Col class col padding right.
Use the col class on a specified number of elements and bootstrap will recognize how many elements there are and create equal width columns. You can copy our examples and paste them into your project. One big advantage with flexbox is that grid columns without a specified width will automatically layout as equal width columns and equal height. If you have a google account you can save this code to your google drive.
Not only does is provide all the basics of a front end framework but it also has a ton of helpers to speed up development. Bootstrap css class no gutters with source code and live preview. Gutters are the white space between columns. To remove the gutter space all you need to do is add the no gutter class beside row in your html markup.
The biggest difference between bootstrap 3 and bootstrap 4 is that bootstrap 4 now uses flexbox instead of floats. These helpers can be used to rapidly prototype something out or to build an extremely strong and reliable front end foundation for a longer term application. In the example below we use three col elements which gets a width of 33 33 each. Bootstrap 3 is awesome.
I want to remove the gutter space for a specific div so that there will be no. Save to google drive. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. Use 230 ready made bootstrap components from the multipurpose library.
Have you ever wanted to remove the gutter space in between columns in bootstrap 3.