Bootstrap 3 No Gutters

Css reference css browser support css selector reference bootstrap 3 reference bootstrap 4 reference w3 css reference icon reference sass reference.
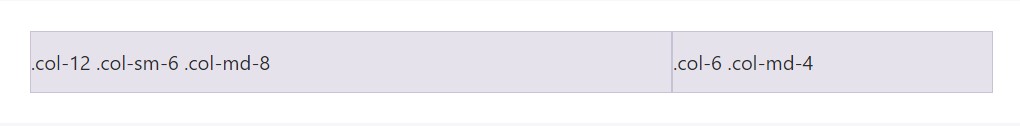
Bootstrap 3 no gutters. Gutter space has width 30px 15px on each side of a column. Use 230 ready made bootstrap components from the multipurpose library. 30px 15px on each side of a column 30px 15px on each side of. In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
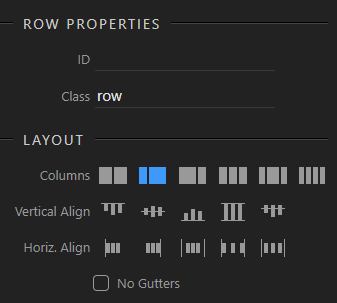
Add the no gutters class to the row container to remove gutters extra space. Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. You can copy our examples and paste them into your project.
Regular bootstrap version below with kittens. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. If you have a google account you can save this code to your google drive. Not only does is provide all the basics of a front end framework but it also has a ton of helpers to speed up development.
Now here s our code for the no gutters class. 0 in practice here s how it looks. Col class col padding right. You can use this form to download a grid without gutters and it will be responsive you only need the grid component and the responsive ones concerning the width.
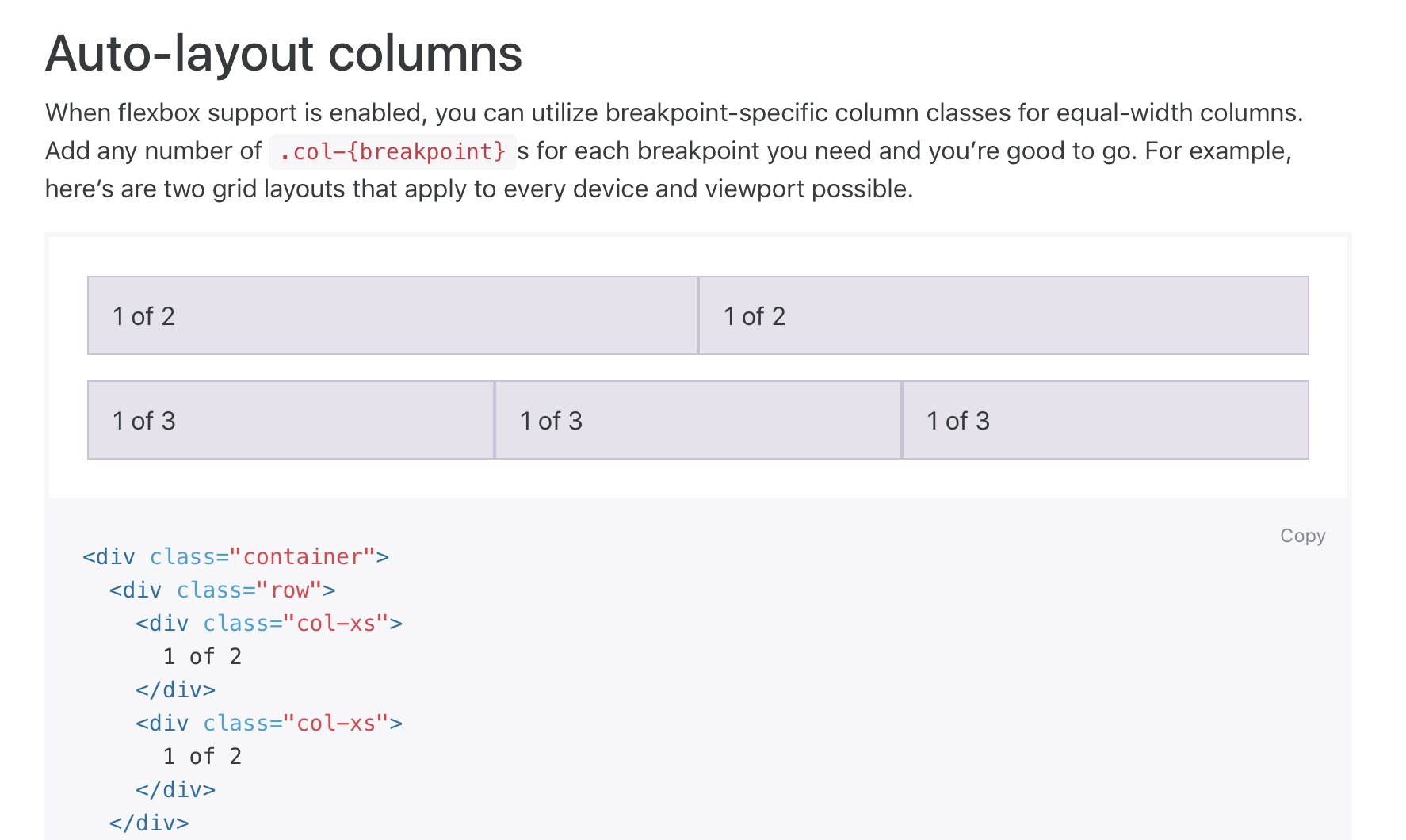
Bootstrap 3 is awesome. One big advantage with flexbox is that grid columns without a specified width will automatically layout as equal width columns and equal height. Bootstrap css class no gutters with source code and live preview. To remove gutter space for a specific div first we must know what is gutter space.
These helpers can be used to rapidly prototype something out or to build an extremely strong and reliable front end foundation for a longer term application. The biggest difference between bootstrap 3 and bootstrap 4 is that bootstrap 4 now uses flexbox instead of floats. The following approach will explain clearly. Google will ask you to confirm google drive access.