Bootstrap 4 Change Gutter Width

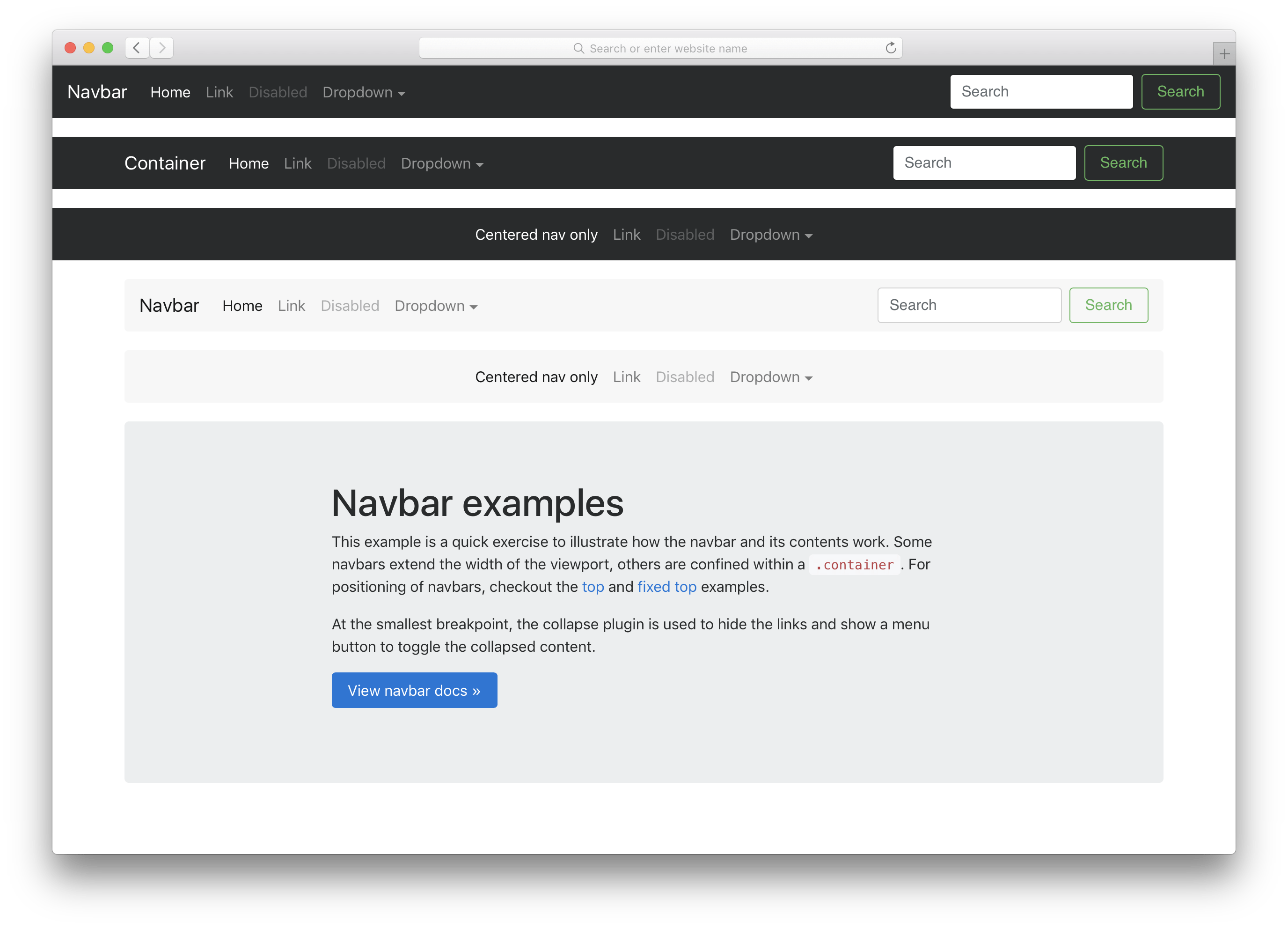
Bootstrap 4 grid bs4 grid system bs4 stacked horizontal bs4 grid xsmall bs4 grid small bs4 grid medium bs4 grid large bs4 grid xlarge bs4 grid examples bootstrap 4 theme bs4 basic template bootstrap 4 ref all classes js alert js button js carousel js collapse js dropdown js modal js popover js scrollspy js tab js toasts js tooltip.
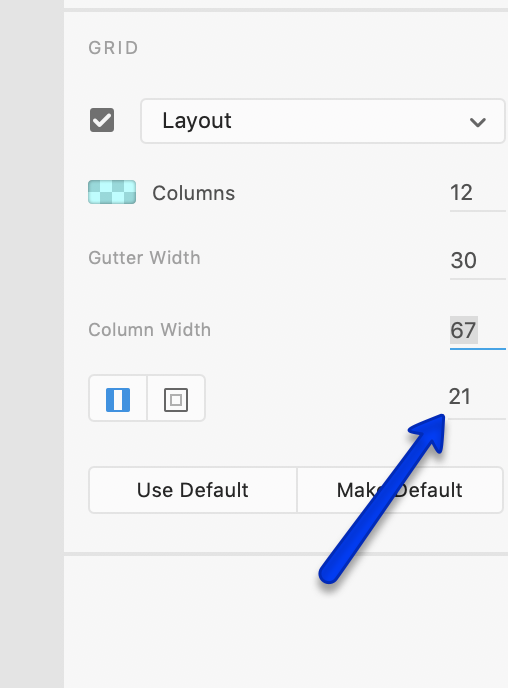
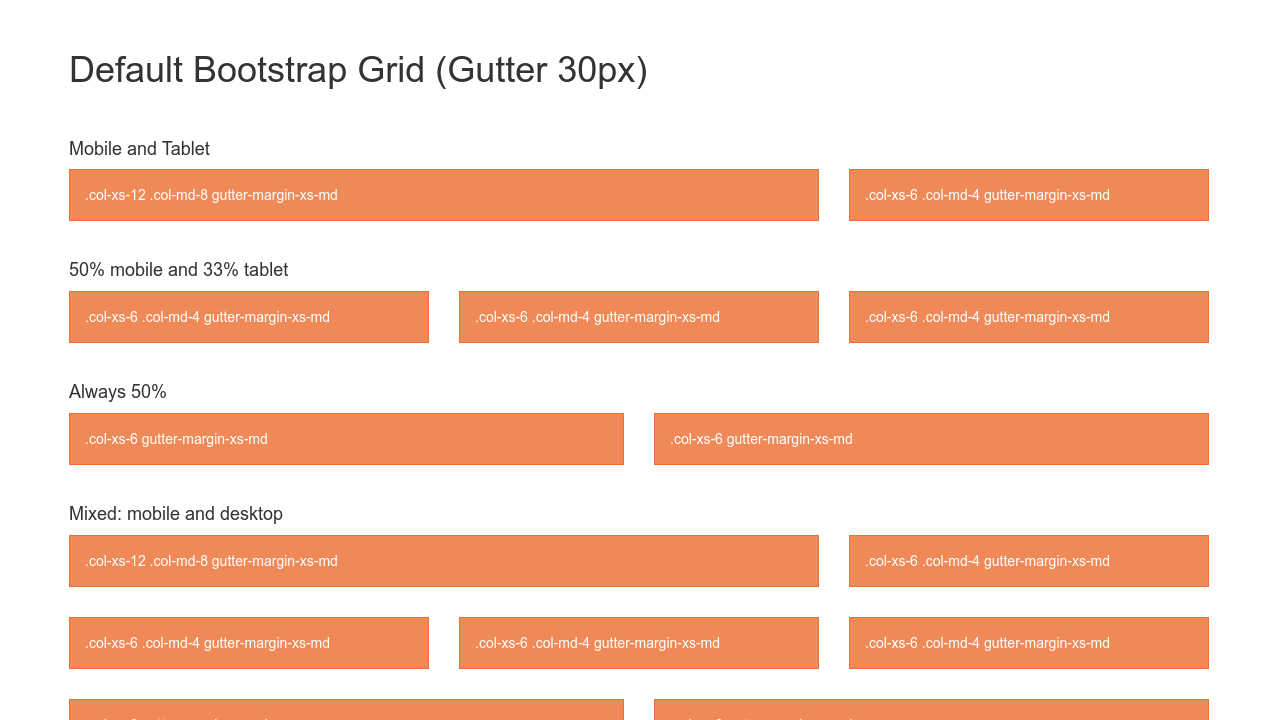
Bootstrap 4 change gutter width. Hi i have seamless gutters around my house and one section the pitch is way off. The grid columns field allows to set a different number of columns and the grid gutter width field lets you change the gutter width. The pitch is such that the water dams up more than an inch in one corner. This gutter is build with 15px padding of the column 15 px resting grid space.
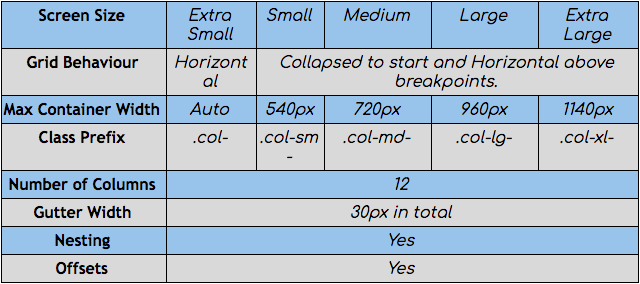
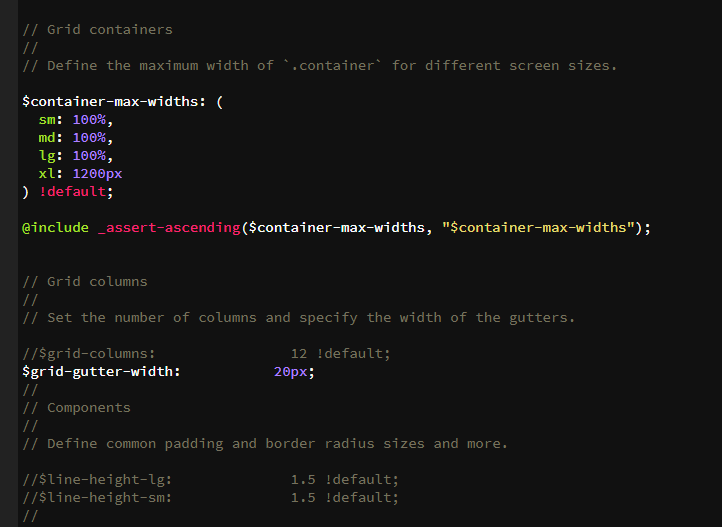
You can also edit the columns in layout settings if you want to use a different gutter width than 30px although you will have to manually edit the guides. See how aspects of the bootstrap grid system work across multiple devices with a handy table. You should use this when you also want to change the visual gutter on both side of the grid. Michael hanna commented a year ago.
Columns are controlled using layout settings view canvas layout settings and they too can show hide using a keystroke control l. Undoing this negative left margin set a gutter of 30 px on both sides of the grid. In the case of the sm grid your container class will 970px 940px grid gutter width. This is because the viewport width is in pixels and does not change with the font size.
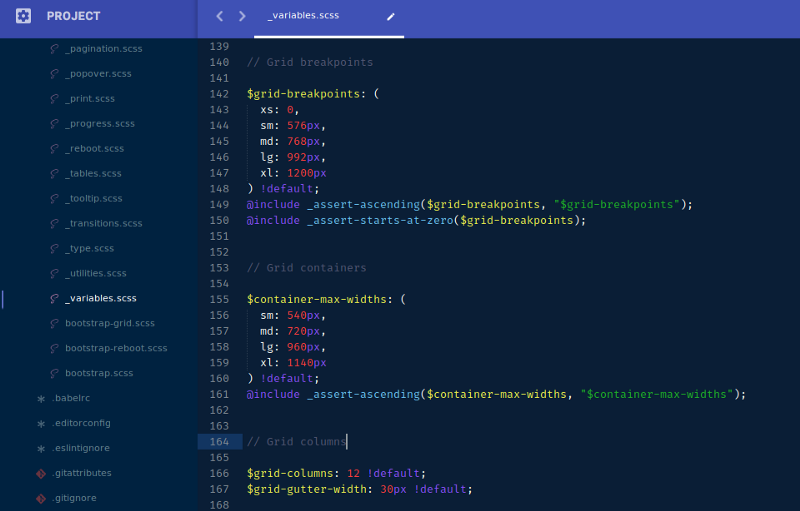
Just check the grid system block on the customize page. Every column get a width of 940 12. Thanks for the response. While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths.
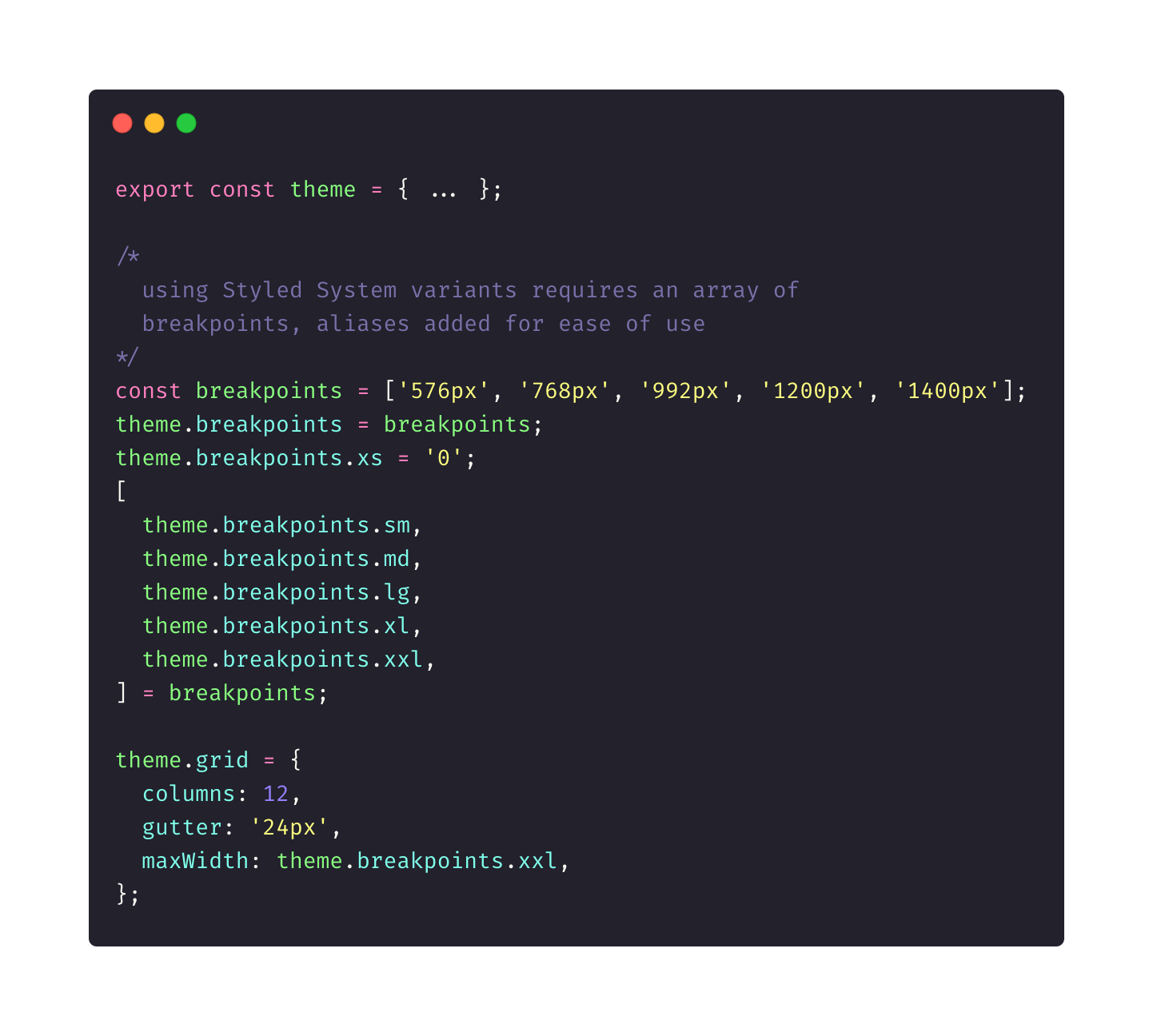
Bootstrap 3 gutter size. In this case you will also have to set the padding of the container class to your gutter size. The bootstrap grid allows 12 columns with 30 px wide gutters by default but these numbers can be adjusted. The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.