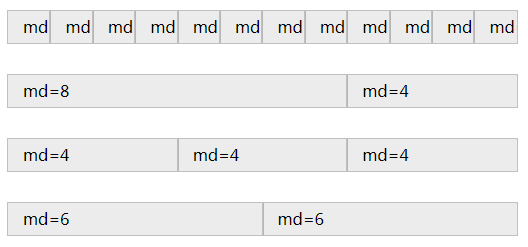
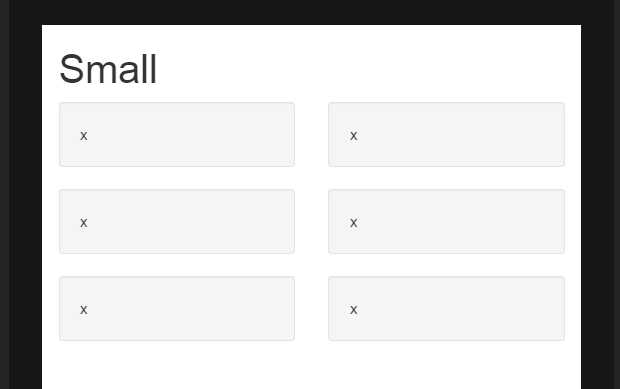
Bootstrap 4 Row Smaller Gutters

Makes an element look like a heading of the chosen class h1 h6.
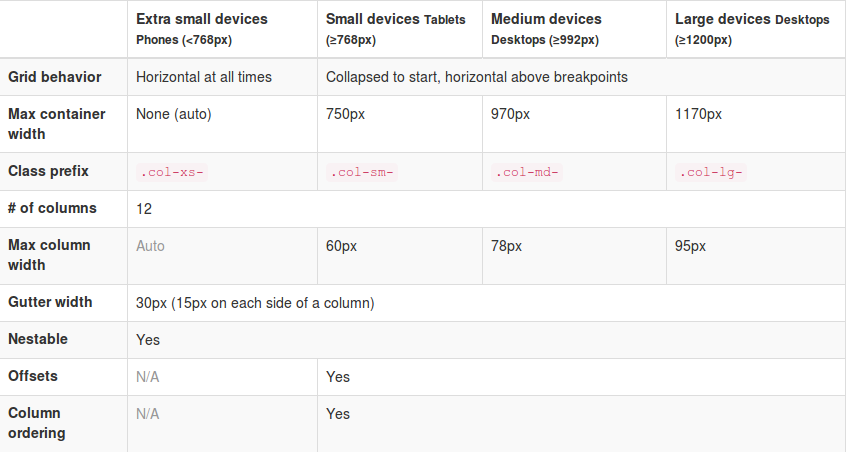
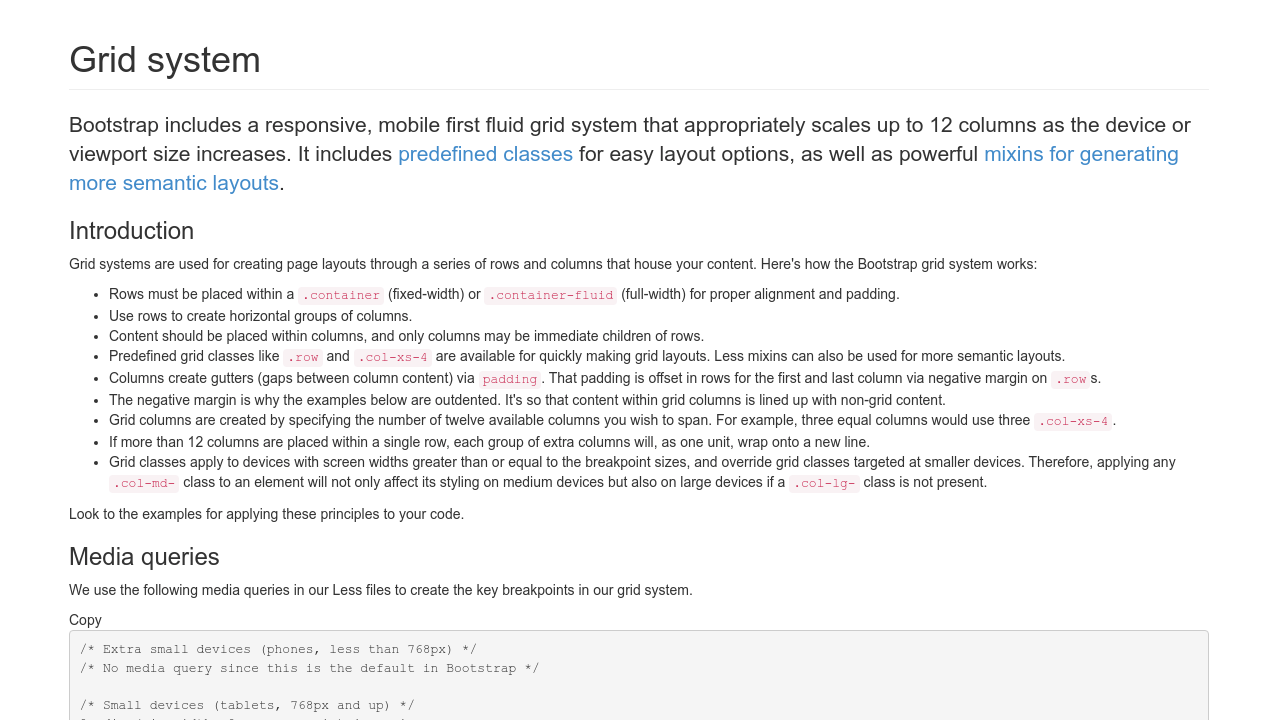
Bootstrap 4 row smaller gutters. Regular bootstrap version below with kittens. Gutters are used for horizontal inner paddings for multi row layouts. All breakpoints extra small small medium large and extra large. The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px.
On layouts with div container paddings called gutters are set to left and right sides 15px each. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. Grid columns are created by specifying the number of 12 available columns you wish to span. Less left and right margins than row overrides default column gutters try it.
That padding is offset in rows for the first and last column via negative margin on rows. To make the grid responsive there are five grid breakpoints one for each responsive breakpoint. Predefined classes like row and col sm 4 are available for quickly making grid layouts. Layout and grid system.
Columns create gutters gaps between column content via padding. It s also important to mention that the row is display flex as flexbox children the columns in each row are the same height because of flexbox horizontal and vertical alignment align right center bottom etc is easily accomplished using bootstrap 4 s flex and auto margin utilityclasses. Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row. Use the powerful mobile first flexbox grid via the b container b row b form row and b col components to build layouts of all shapes and sizes thanks to a twelve column system five default responsive tiers css sass variables and mixins and dozens of predefined classes.
Complete list of all bootstrap 4 classes. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. Now it s time to look deeper at rows columns and exactly how they work together. Now here s our code for the no gutters class.
Actual widths for inner elements are set to 30px smaller than breakpoint widths of div containers. Bootstrapvue provides several convenient functional components tailored for layout. Small pagination each pagination link gets a smaller font.