Bootstrap Add Gutter Between Columns

In the case of the sm grid your container class will 970px 940px grid gutter width.
Bootstrap add gutter between columns. Just add the no gutter class to the row. Use container for a responsive pixel width or container fluid for width. Extra css isn t necessary. Which makes a gutter between of 30 px.
The resulting grid gutter width 2 on both sides of the grid will be hide with a negative margin of 15px. Bootstrap 3 3 3 9 gutters are created using padding. Div class container px 4 div class row gx 5 div class col div class p 3 border column padding div div div class col div class p 3 border column padding div div div div. No gutter class col padding right.
You also must adjust the negative margin so that spacing around the outer columns is not affected. Every column have a padding of 15 px on both sides. For example we can write. 100 across all viewport and device sizes.
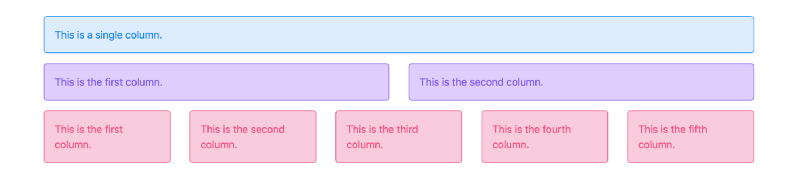
Div class row div class text center col md 6 div class mr 2 widget 1 div div div class text center col md 6 div class ml 2 widget 2 div div div. Rows are wrappers for columns. Add it to the row div like this. We will define a new class that when added to the container div row will override the default style for the columns.
Gutters let us add padding between columns. Bootstrap 4 now has spacing utilities that make adding or substracting the space gutter between columns easier. Content should be placed within columns and only columns may be immediate children of rows. Predefined classes like row and col sm 4 are available for quickly making grid layouts.
To add a border in the gutter we will change the columns to use margin and padding and also add a left border. Each column has horizontal padding called a gutter for controlling the space between them. That padding is offset in rows for the first and last column via negative margin on rows. We can use it to space and align content.
This padding is then counteracted on the rows with negative margins.