Bootstrap Additional Gutter Between Columns

To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
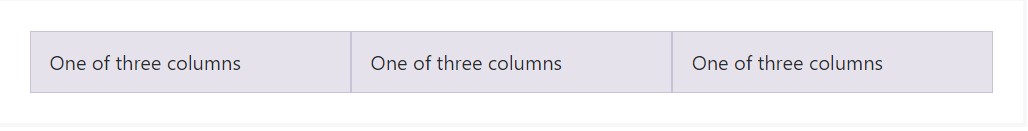
Bootstrap additional gutter between columns. Each column has some horizontal padding called a gutter for controlling the space between them. For example three equal columns would use three col sm 4. You can remove the margin from b row and padding from b col by setting the no gutters prop on b row. The usual gutter size is 30px which says that each column leaves a horizontal space of 15px gutter 2 between each other.
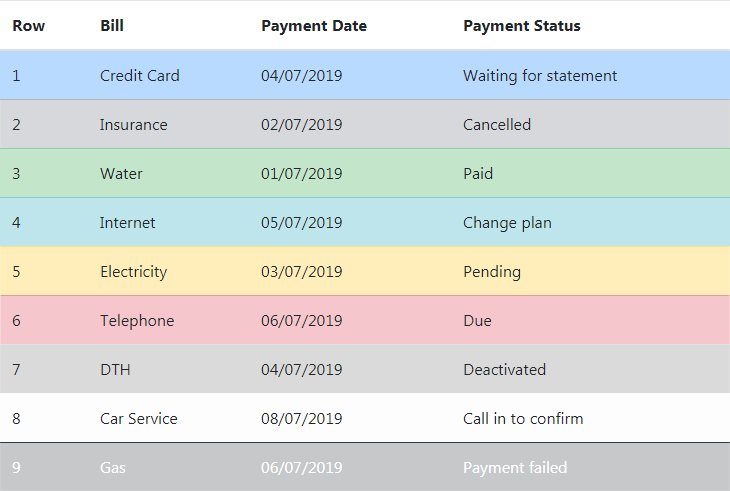
This is a typical html markup for a grid with three columns. I want to remove the gutter space for a specific div so that there will be no gutter space in the row. This way all the content in your columns is visually aligned down the left side. Each column has horizontal padding called a gutter for controlling the space between them.
Gutter width seems to be between 20px 30px. Grid columns are created by specifying the number of 12 available columns you wish to span. All breakpoints extra small small medium large and extra large. That padding is offset in rows for the first and last column via negative margin on rows.
This assumes that you are using the bootstrap less source. Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row. This padding is then counteracted on the rows with negative margins. Let s assume it s 30px here.
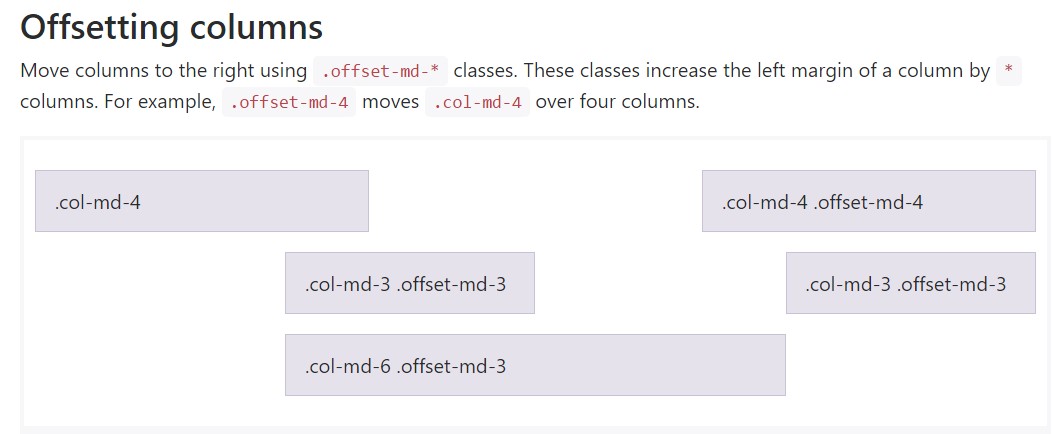
Notion of offset at time it is useful to give a certain offset in terms of number of columns which moves the column to the right of a certain number of columns. Columns create gutters gaps between column content via padding. The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below. This is a tutorial on how to add a border to the column gutter for the bootstrap grid system.
Rows are wrappers for columns. This way all the content in your columns is visually aligned down the left side.