Bootstrap Css How To Gutters

By default bootstrap 4 has class no gutters to remove gutter spaces of any specific div.
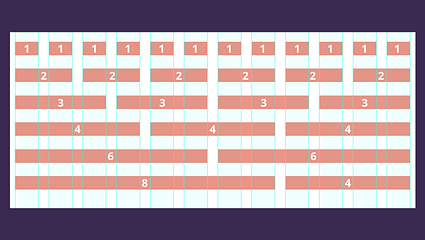
Bootstrap css how to gutters. Bootstrap s grid system uses a series of containers rows and columns to layout and align content. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. For example three equal columns would use three col sm 4. The following image shows the highlighted gutter space and space between columns on bootstrap 4 12 column grid system.
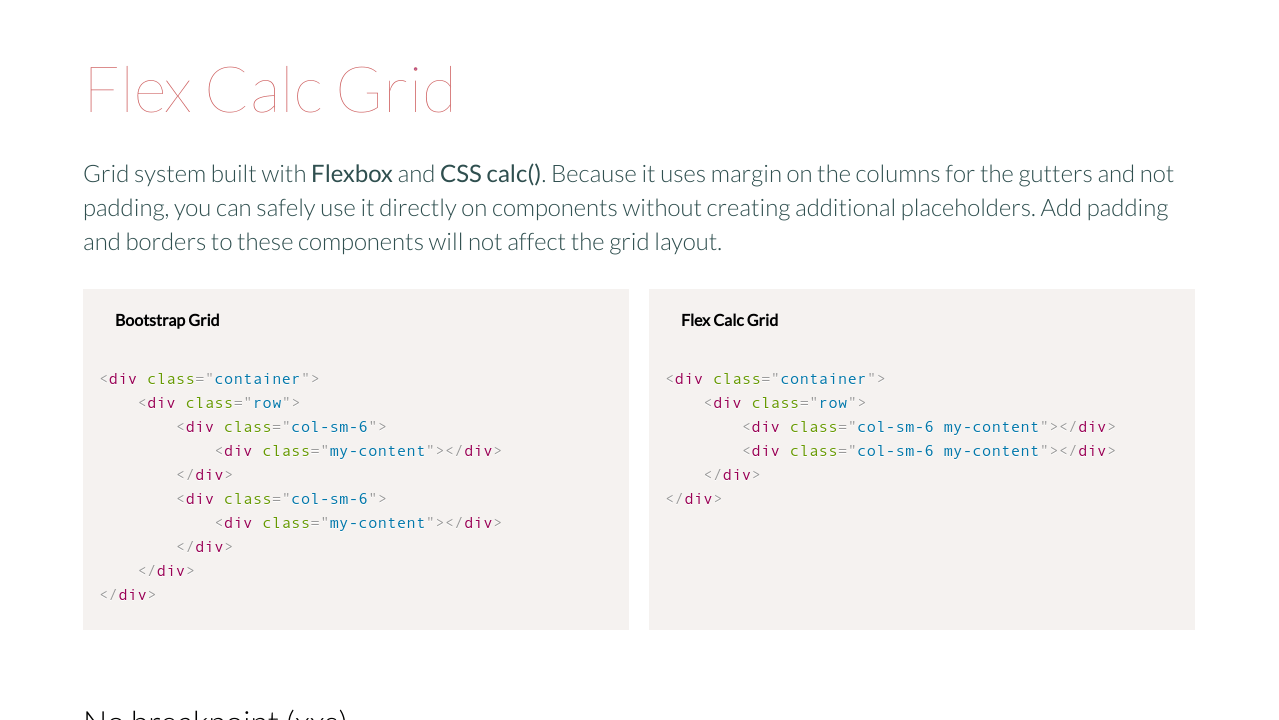
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file. Columns create gutters gaps between column content via padding. New to or unfamiliar with flexbox. Read this css tricks flexbox guide for background terminology guidelines and code.
It s built with flexbox and is fully responsive. In the example below we use three col elements which gets a width of 33 33 each. Below is an example and an in depth look at how the grid comes together. Grid columns are created by specifying the number of 12 available columns you wish to span.
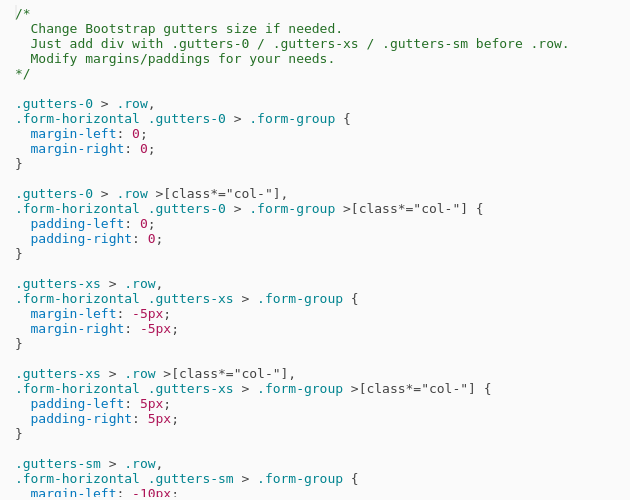
You can even modify gutter width by reducing 15px width of gutter space between each columns. I m coding with the card feature and col md 3 for a store and i like how it scales with smaller device sizes. Use 230 ready made bootstrap components from the multipurpose library. You can copy our examples and paste them into your project.
That padding is offset in rows for the first and last column via negative margin on rows. Use the col class on a specified number of elements and bootstrap will recognize how many elements there are and create equal width columns. Now here s our code for the no gutters class. Bootstrap css class no gutters with source code and live preview.
This way we can change variables scss for the grid gutter width or any variable for that matter and the scss will be recompiled. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.