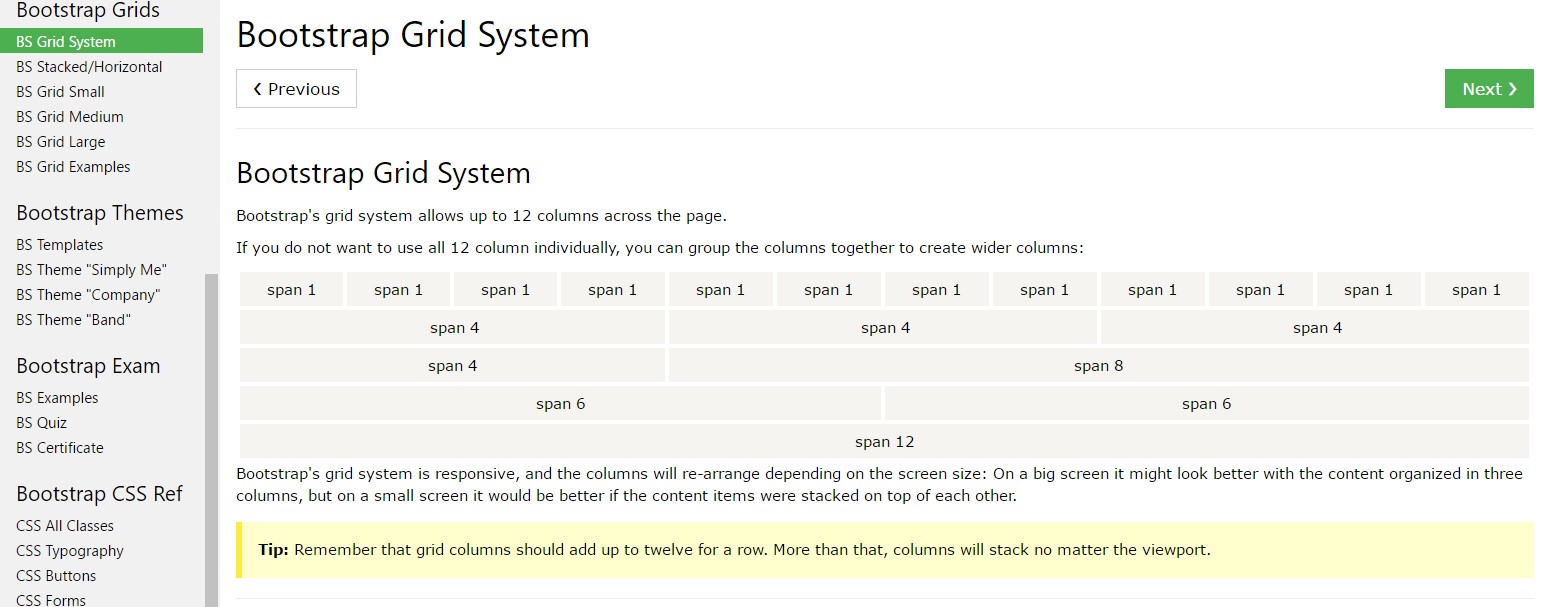
Bootstrap Grid Gutter Example

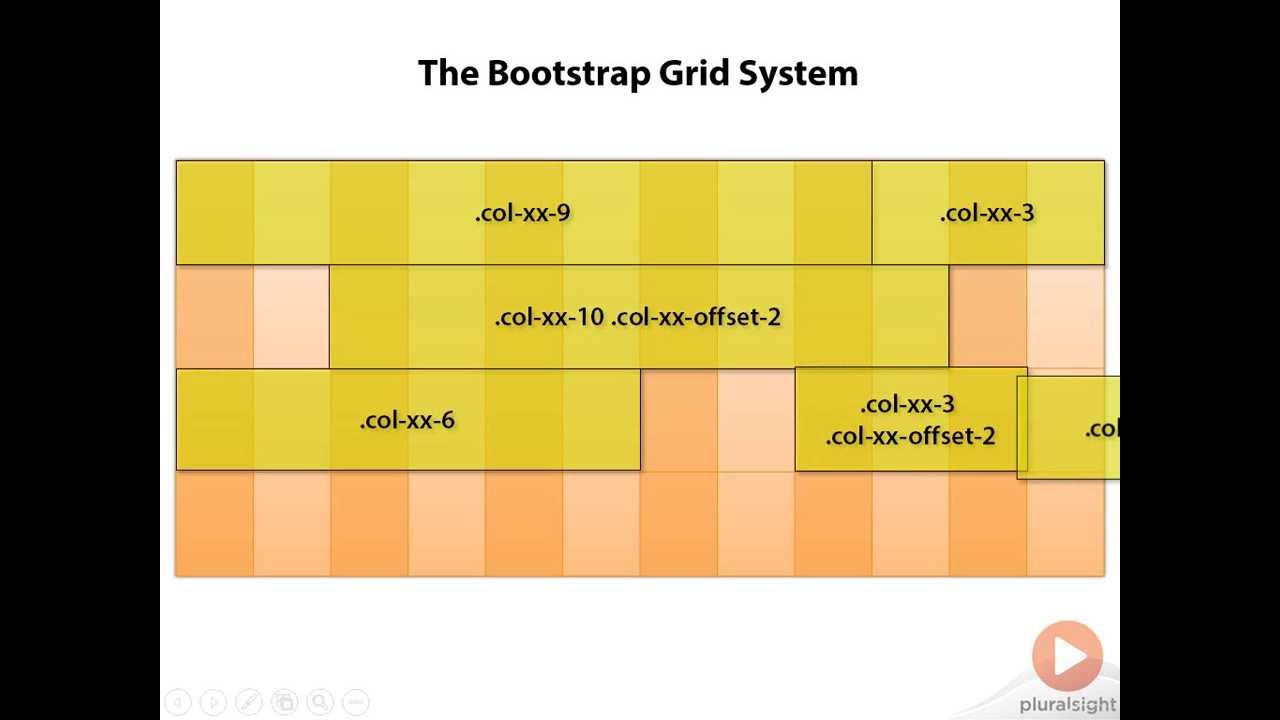
The bootstrap grid system has four classes.
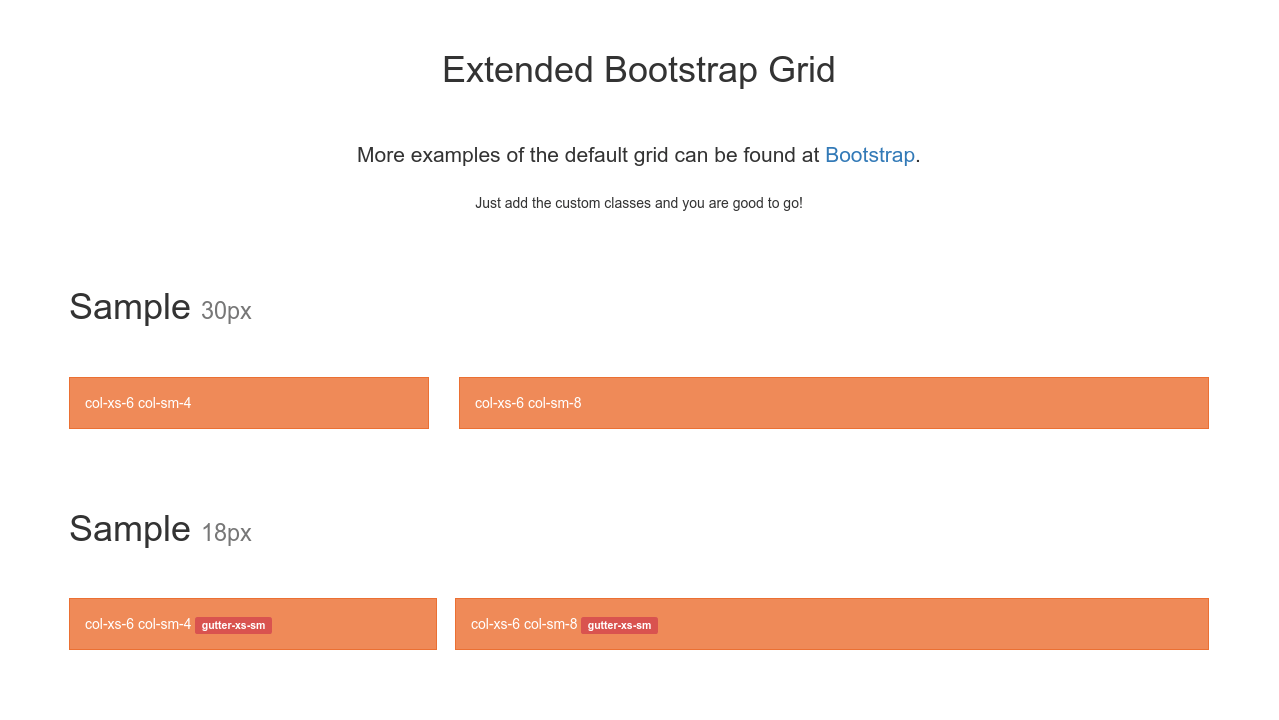
Bootstrap grid gutter example. Each class scales up so if you wish to set the same widths for xs and sm you only need to specify xs. It is very extensive tool with a great number of options. These columns are centered in the content with the parent container. Those columns are centered in the page with the parent container.
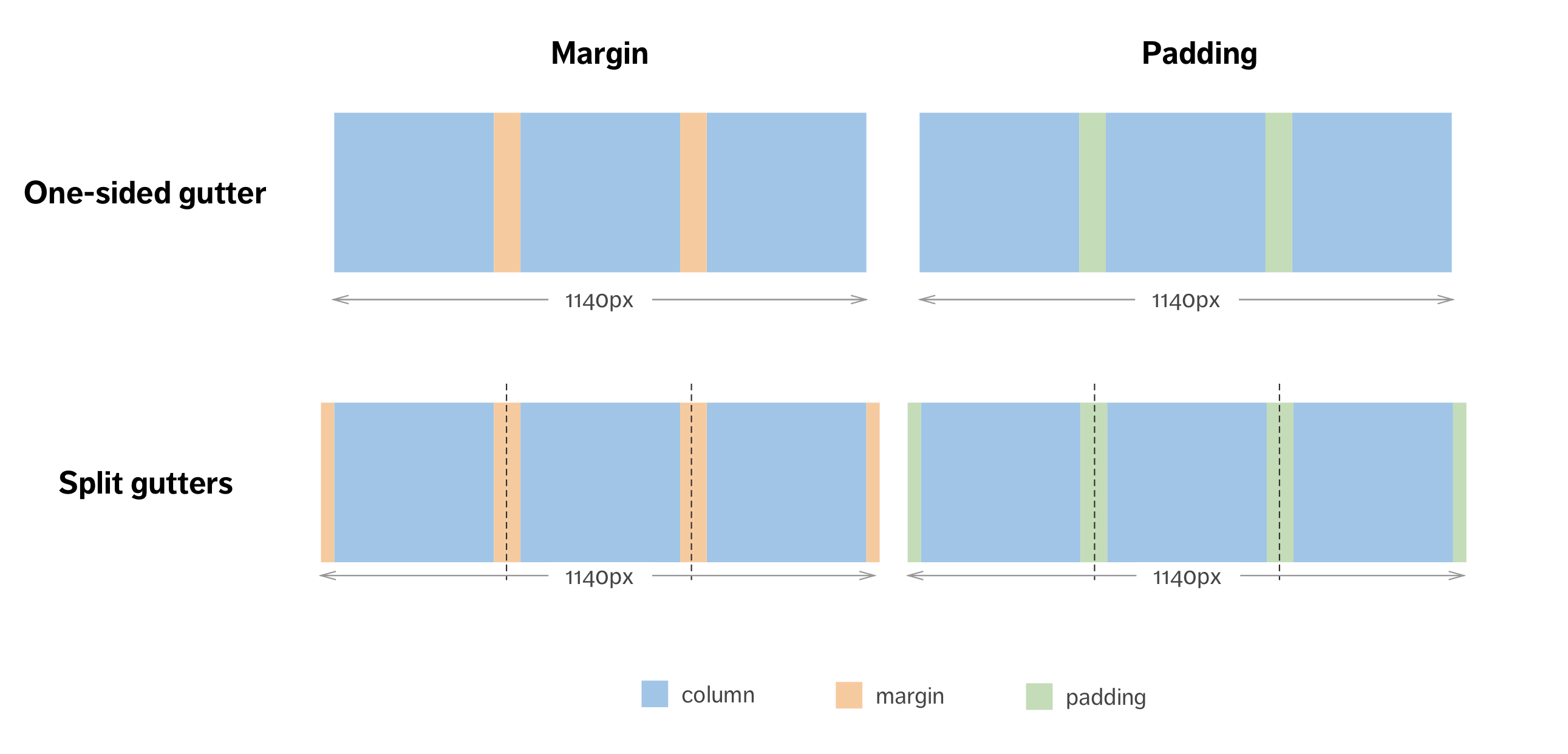
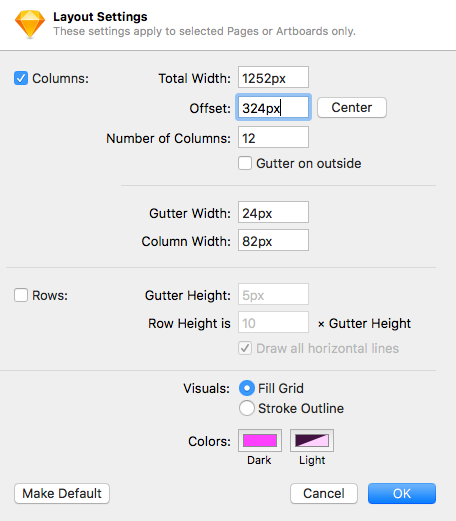
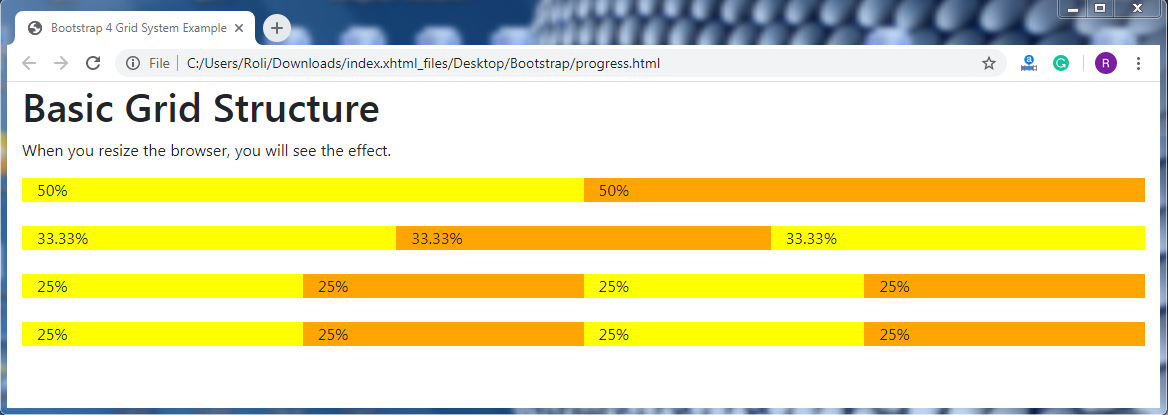
Gutters are also responsive and customizable. Below is an example and an in depth look at how the grid comes together. Gutter classes are available across all. The above example creates three equal width columns on small medium large and extra large devices using bootstrap v4 s predefined grid classes.
Undoing this negative left margin set a gutter of 30 px on both sides of the grid. It is a simplified overview of the most commonly used examples. It s built with flexbox and is fully responsive. Bootstrap grid is a powerful system for building mobile first layouts.
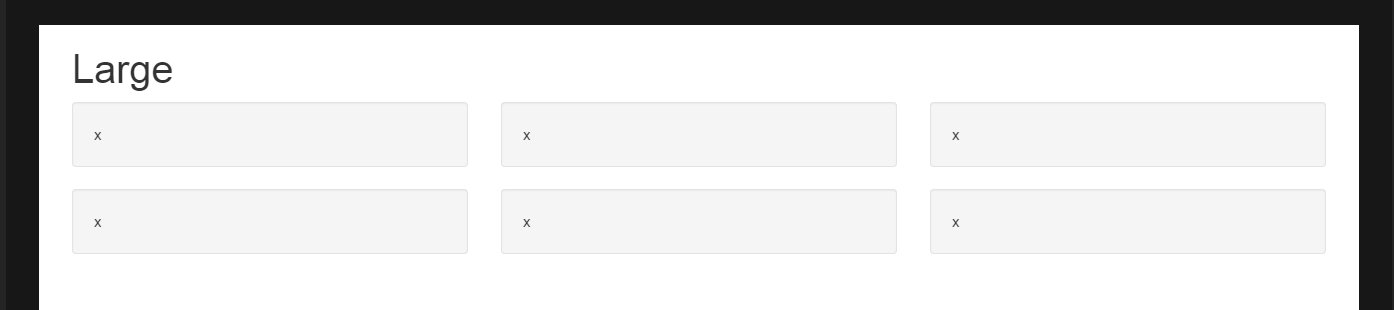
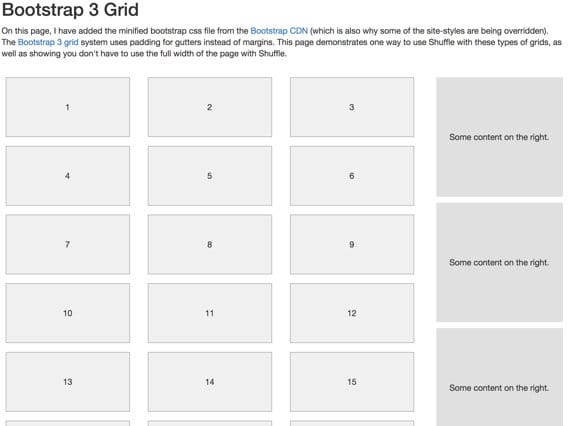
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. Read this css tricks flexbox guide for background terminology guidelines and code. Below is an example and an in depth explanation for how the grid system comes together. Bootstrap s grid system uses a series of containers rows and columns to layout and align content.
Breaking it down here s how it works. Add the no gutters class to the row container to remove gutters extra space. It s built with flexbox and is fully responsive. Xs phones sm tablets md desktops and lg larger desktops.
Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Below is a bootstrap grid system example and an in depth look at how the grid comes together. Now here s our code for the no gutters class. Below we present you the core knowledge.
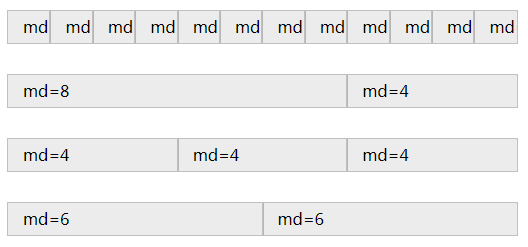
Bootstrap s grid system uses a series of containers rows and columns to layout and align content. Regular bootstrap version below with kittens. Below we have collected some examples of bootstrap 4 grid layouts. New to or unfamiliar with flexbox.
It s built with flexbox and is fully responsive. New to or unfamiliar with flexbox. The resulting grid gutter width 2 on both sides of the grid will be hide with a negative margin of 15px. This gutter is build with 15px padding of the column 15 px resting grid space.
The classes can be combined to create more dynamic and flexible layouts. Containers provide a means to center and horizontally pad your site s contents. Bootstrap s grid system uses a series of containers rows and columns to layout and align content. Below is an example followed by an in depth look at how the grid comes together.