Bootstrap Grid Gutter Spacing

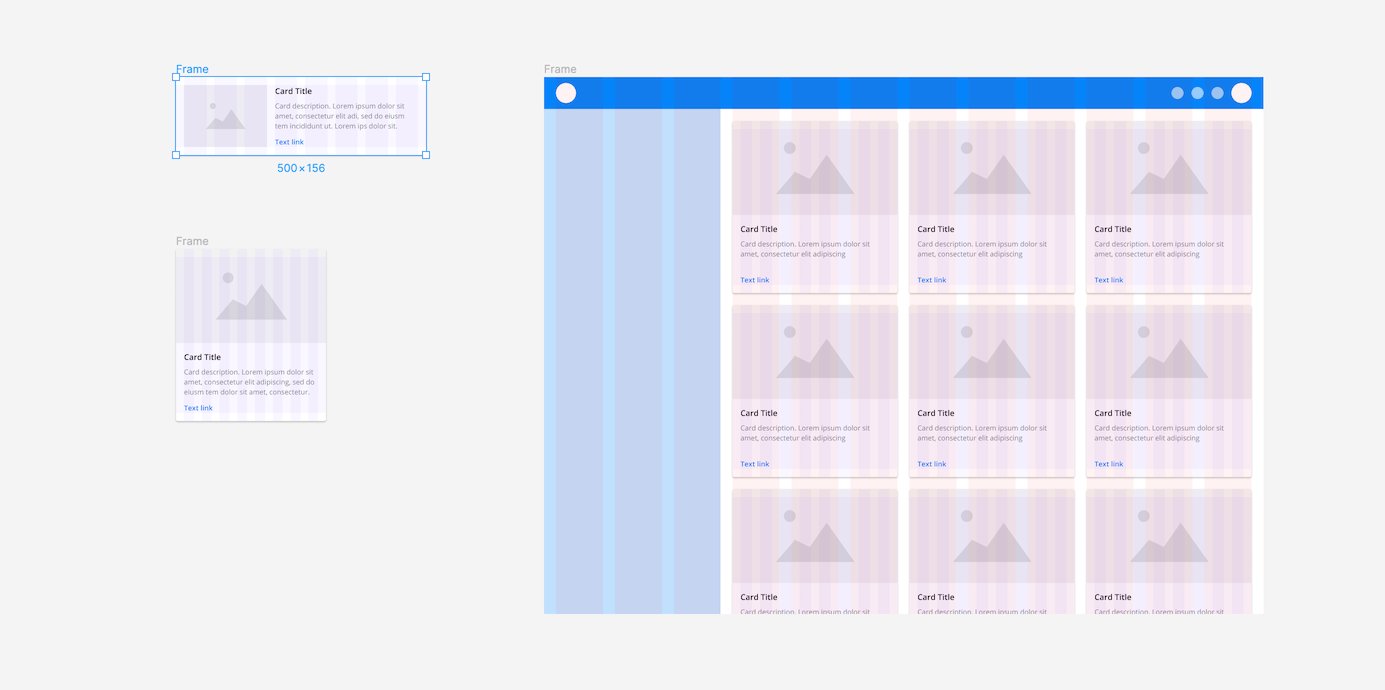
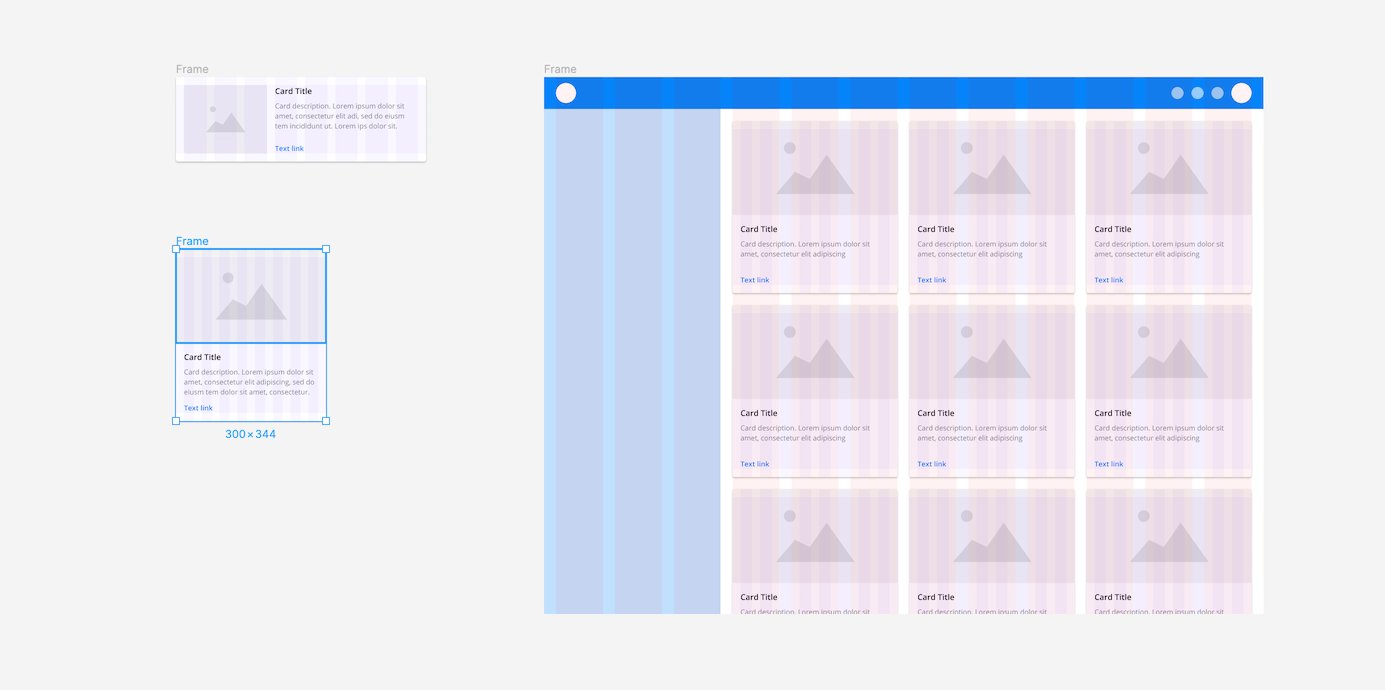
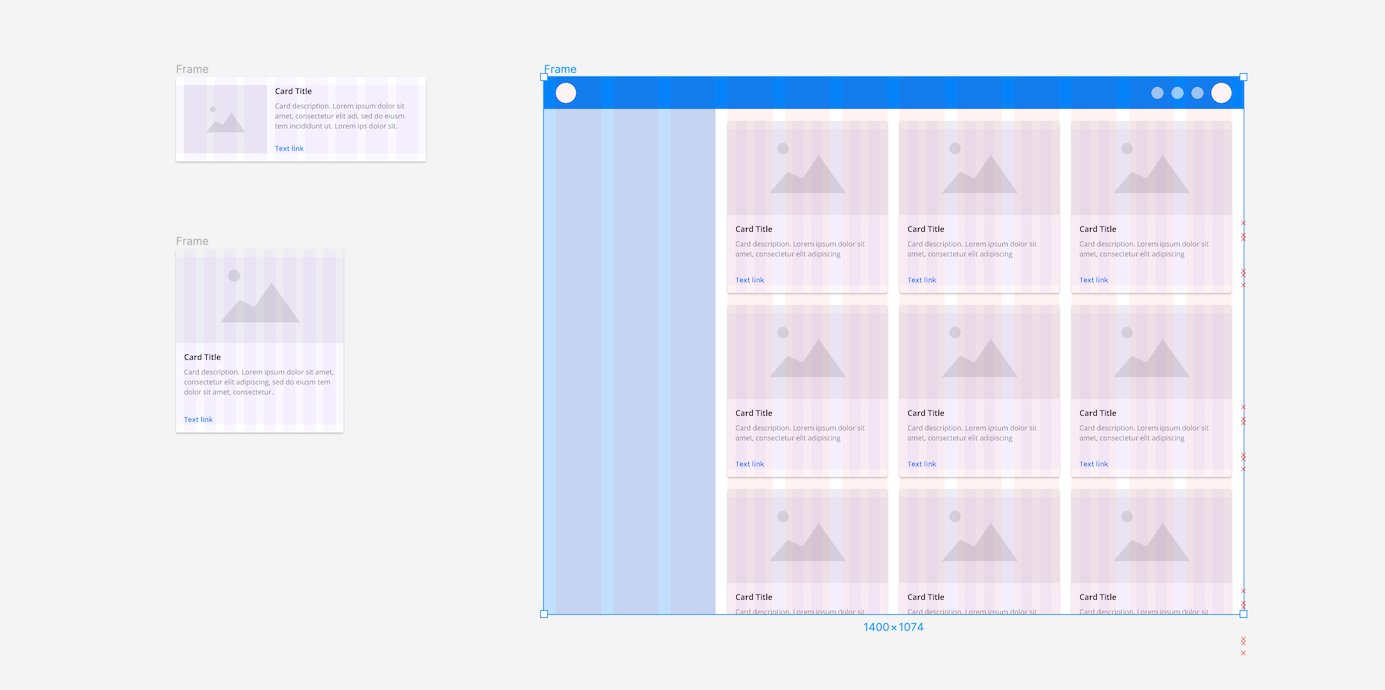
Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size.
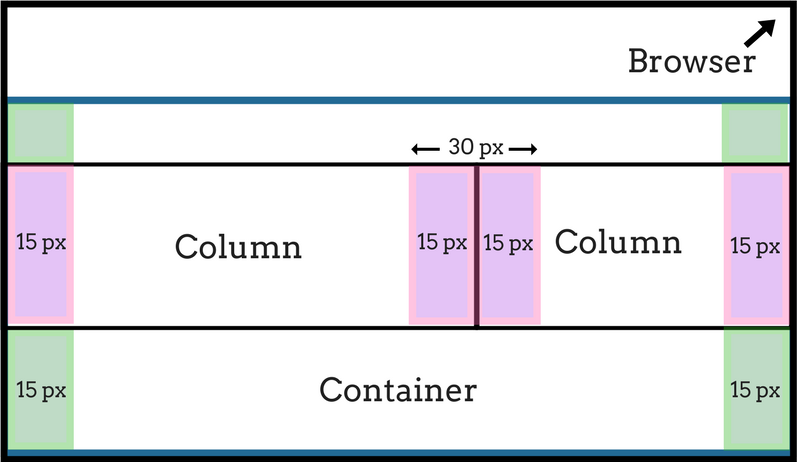
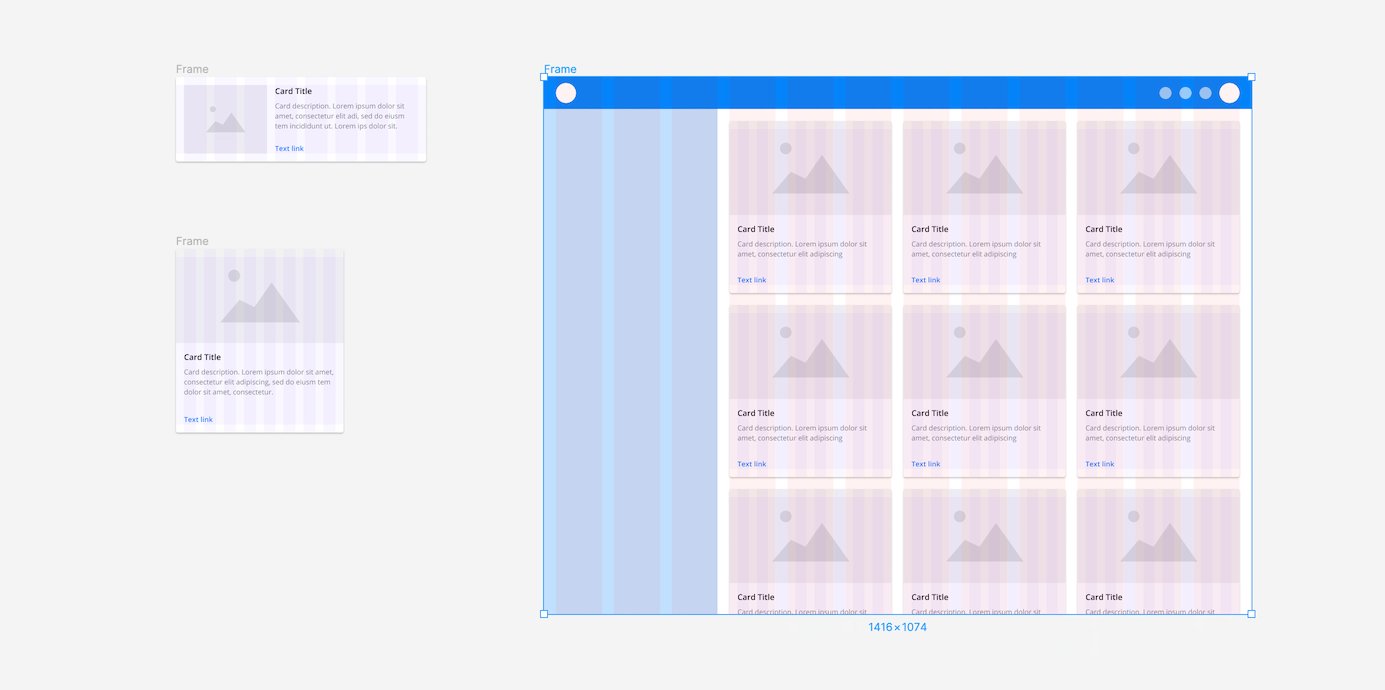
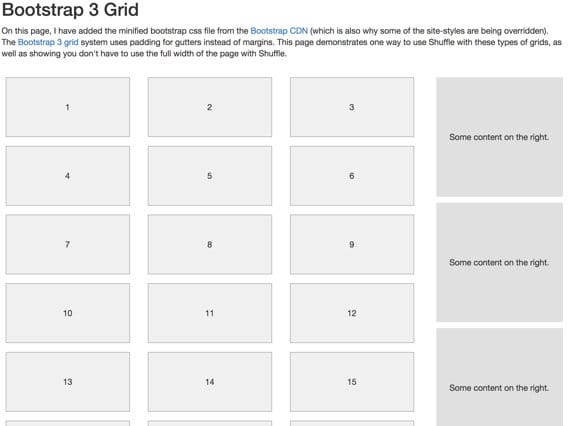
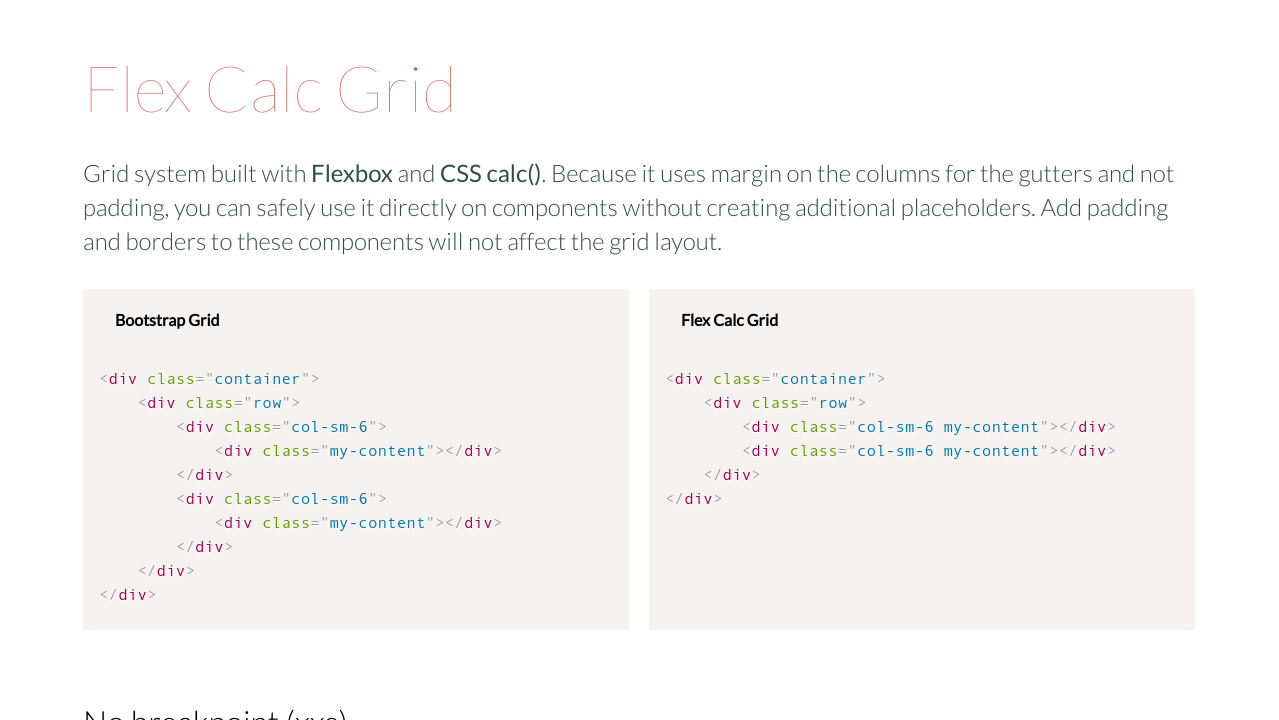
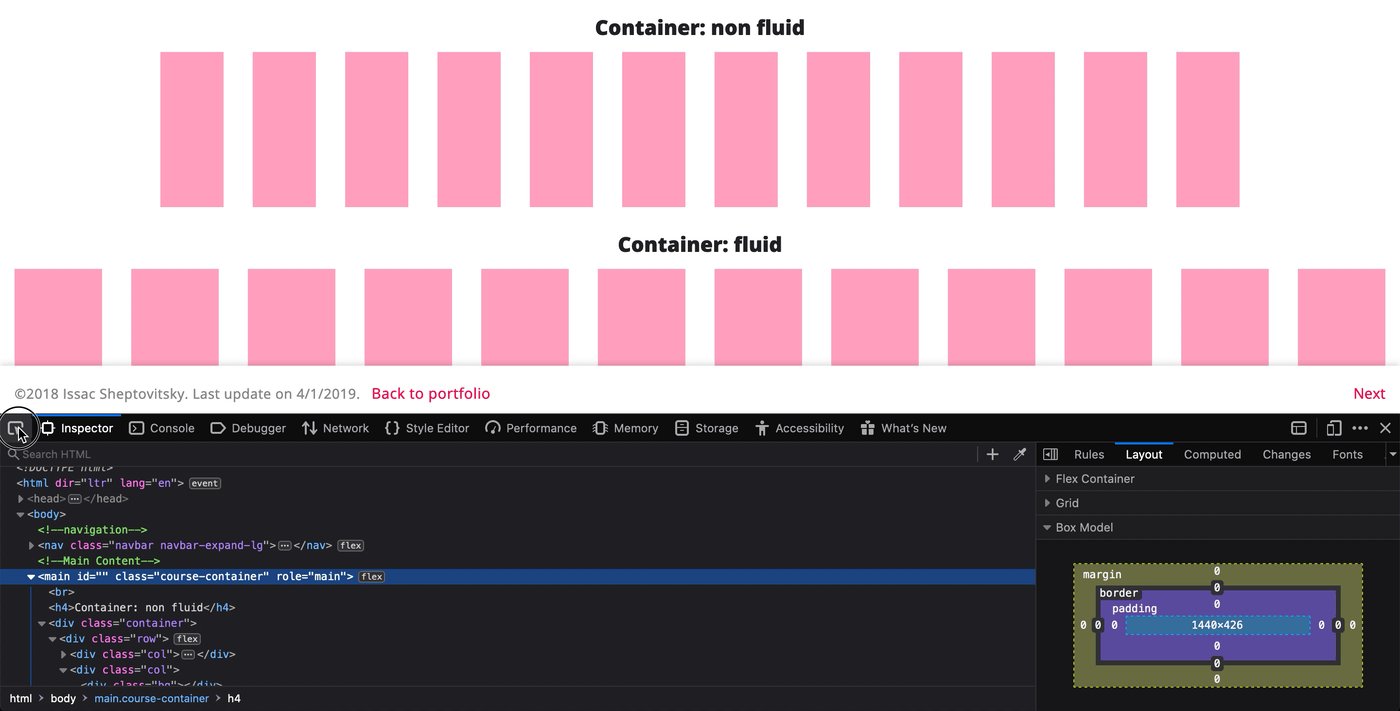
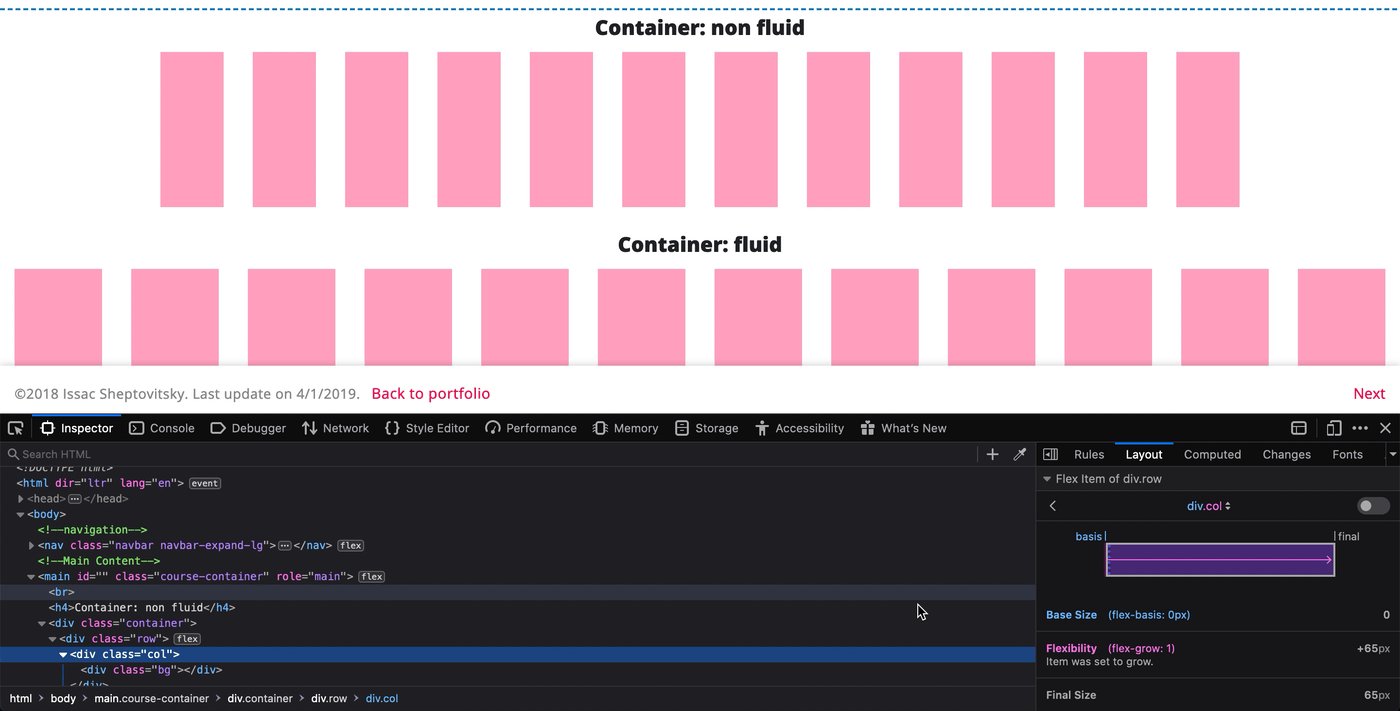
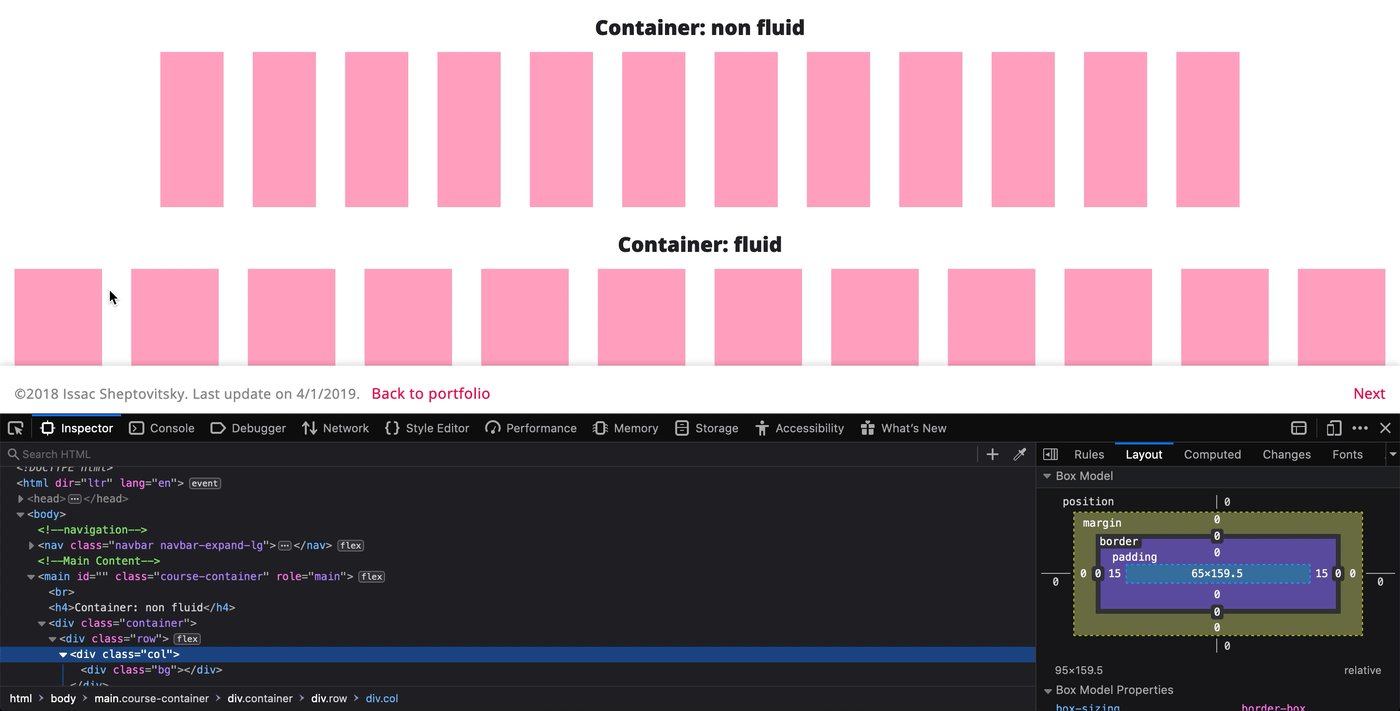
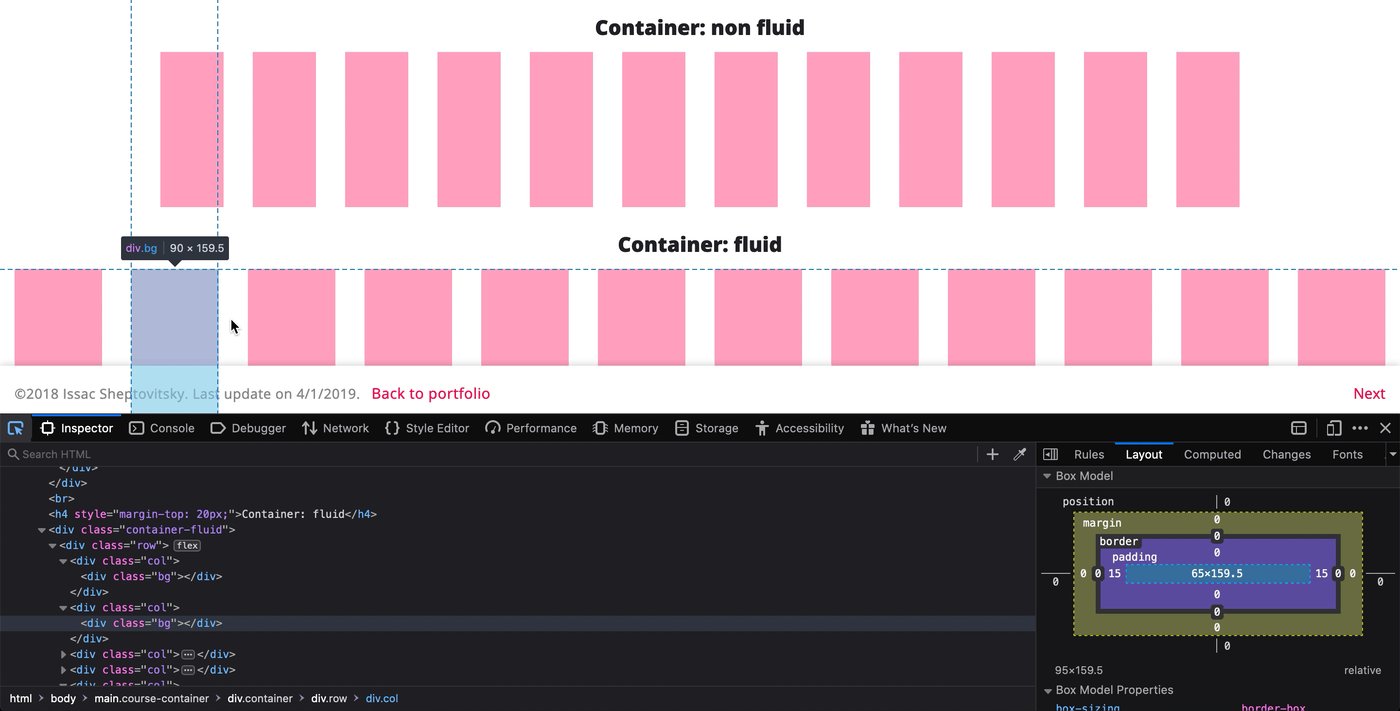
Bootstrap grid gutter spacing. Refer to the grid options section table below for the default container width values. Bootstrap s grid system allows up to 12 columns across the page. The standard bootstrap grid is a 12 column layout with a 15px margin on each side of the column. The change is not reflected and the gutter spacing remains the same.
This is because the viewport width is in pixels and does not change with the font size. Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element s appearance. On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other. Files are being reflected in the app when the app recompiles.
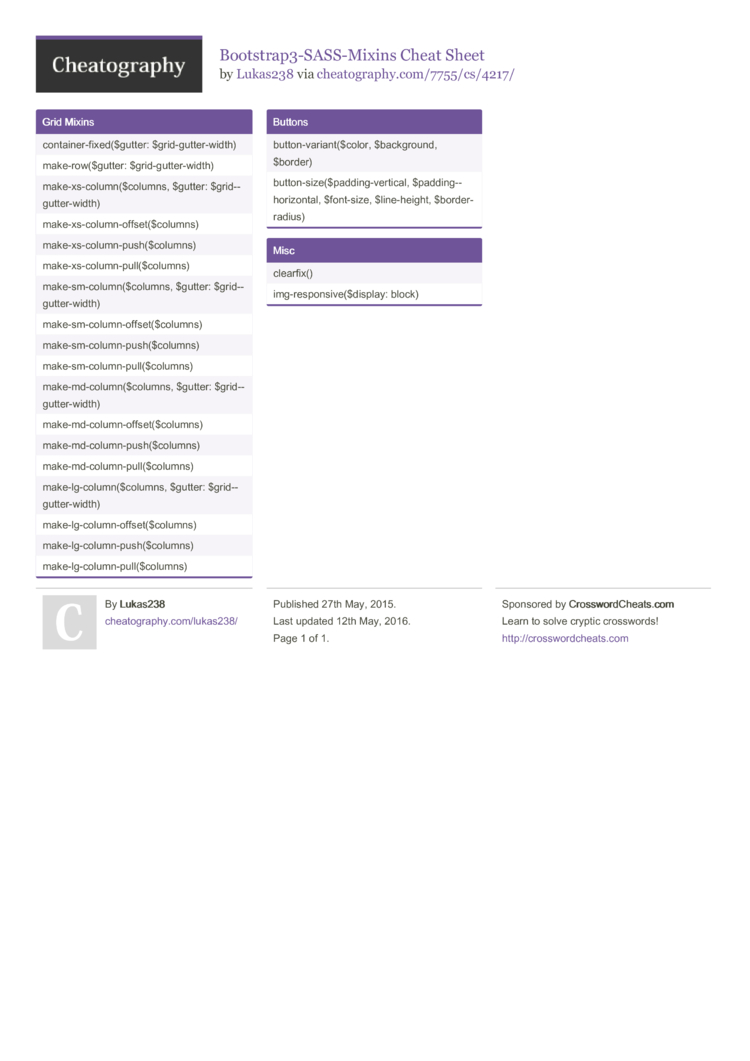
Use 230 ready made bootstrap components from the multipurpose library. Includes support for individual properties all properties and vertical and horizontal properties. We use col md to create a column where specifies the number of columns between 1 and 12. See how aspects of the bootstrap grid system work across multiple devices with a handy table.
Rows b row and b form row. However when we make the change to. Setting the fluid prop to a breakpoint name translates to the bootstrap class container breakpoint. Bootstrap css class no gutters with source code and live preview.
We would like to show you a description here but the site won t allow us. You can copy our examples and paste them into your project. While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths. Md specifies the breakpoint where the columns change its width.
Assign responsive friendly margin or padding values to an element or a subset of its sides with shorthand classes.