Bootstrap No Gutter Not Working

Gutters are suppose to be by default like 30px in bootstrap grid.
Bootstrap no gutter not working. I hope this short bootstrap guide will help you to avoid some of the common mistakes clear usual misconceptions and help you to get most of the framework. Bootstrap columns automatically fill to it s parent container. Cracks and holes are two other common reasons behind gutter leaks. This is because the viewport width is in pixels and does not change with the font size.
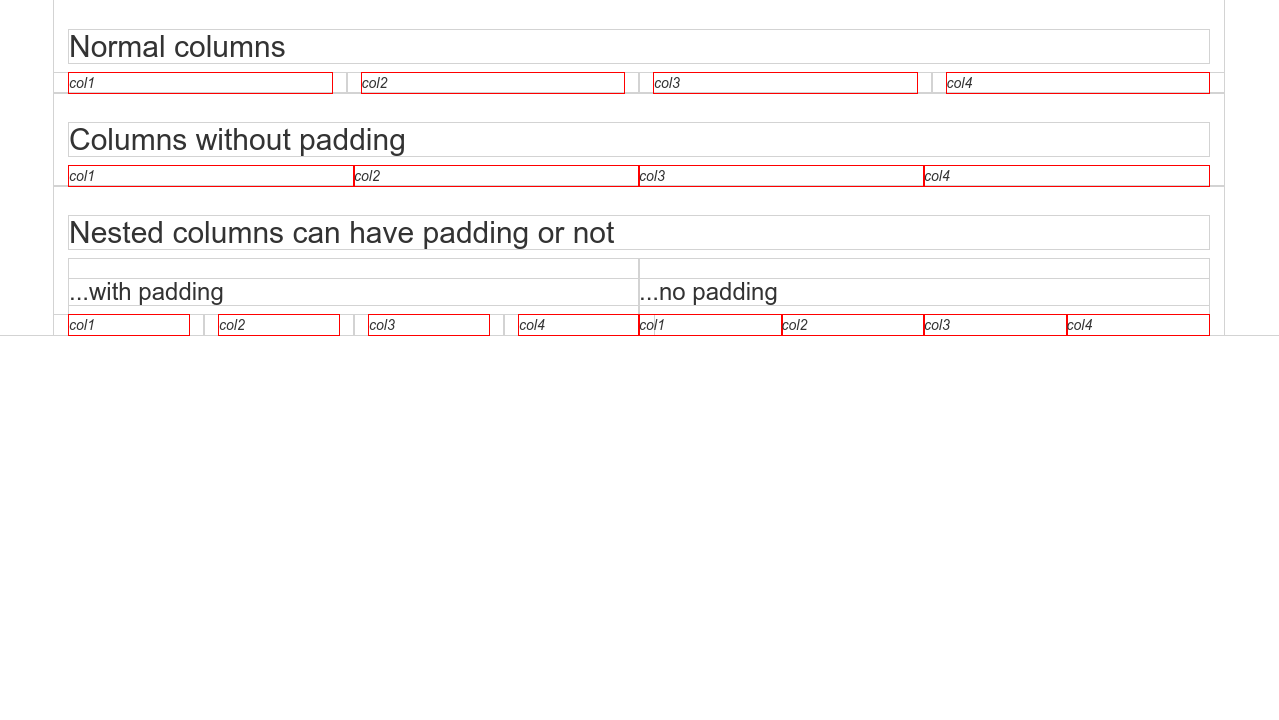
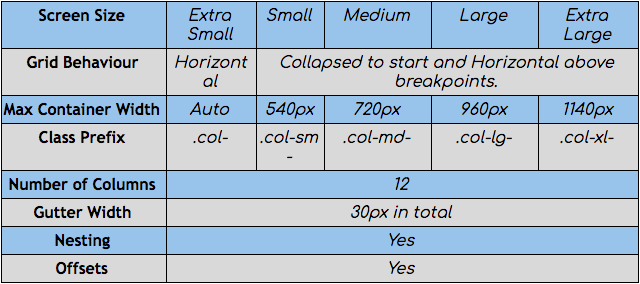
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. Like it or not sometimes you ll be working on a design that doesn t follow a grid system or a designer who likes to push the boundaries farther and use different grid column sizes on different rows throughout a page and or site. Columns create gutters gaps between column. See how aspects of the bootstrap grid system work across multiple devices with a handy table.
Now here s our code for the no gutters class. Here is a code sample. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. Keep in mind bootstrap is not for everyone nor is it suited for every project.
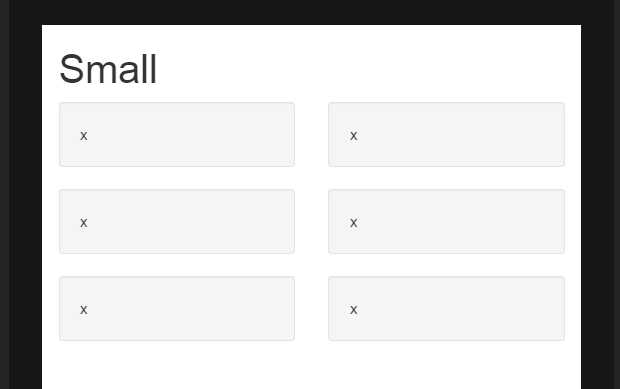
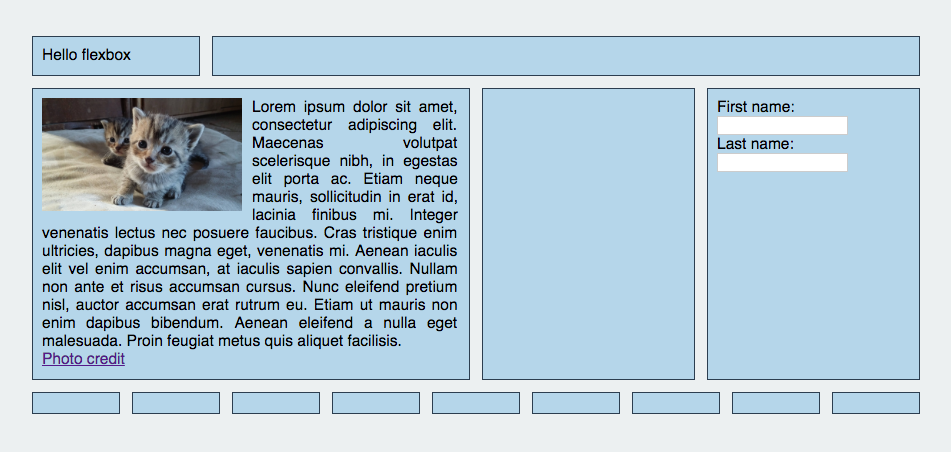
While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths. Regular bootstrap version below with kittens. I created 3 blocks each occupying 4 columns with 1 pixel boarder there should be gutter spaces between the blocks but there is none the columns are just stick to each other. Loose fasteners are one of the causes of leaky gutters.
Thus this will not work properly on any touch enabled devices. Welcome all we will see one of the useful classes in bootstrap4 for the grid system. What is gutter in bootstrap. The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.
Hello i just started with the 4 alpha 6 version and trying to use the no gutters class in the row of a container fluid but the css is not working and not being overwritten to.