Change Gutter Between Columns Divi

Here is an illustration of how each module spans the full width of a column in a row with a gutter width set to 1.
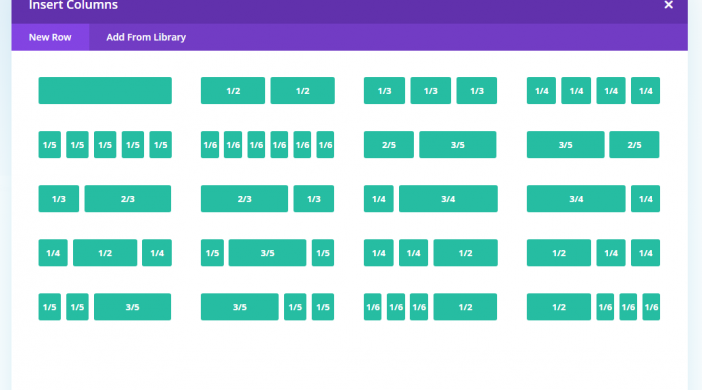
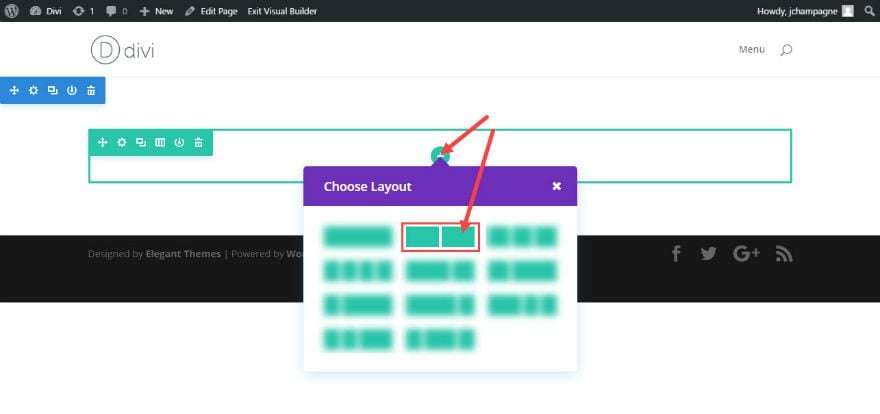
Change gutter between columns divi. Change the column structure. This tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress. How to set up full width columns in divi divi 3 0 theme customization tutorial. Make sure the row width and row max width are both set to 100.
It helps ease the pain for spacing out columns evenly. Adjust your row settings. Gutter width is just a fancy term for the margin between columns within a row. To apply the same gap between each of the modules you can use the gutter options in the row settings.
Sometimes the gutter which is the spacing between columns is too wide. No margins between my columns and they all line up side by side. Here s how to resize divi column widths step 1. Mozaic technology offers managed wordpress hosting for.
My first thought is usually to add the color box shadow and borders to the modules but adding them to the columns in the rows opens up a lot of design possibilities. You can find this in the row settings under the design tab. To do this go into the row settings set use custom gutter width to yes. 5 creative ways to use divi s built in margin and gutter controls duration.
Be sure the row has a custom gutter width toggled on and set to 1. It lets you select a value between 1 and 4 which produces the following gap between each module as a of the column width. Before we begin the main part of the tutorial you need to make sure your row has a few settings in place first. That s our quick look at how to equalize the column heights in divi.
Change the divi menu module breakpoint. So for this tutorial it is important to set your gutter width to 1 in order to get rid of that space. This will bring up the gutter width option. What i m going to do is come in here into the row settings and right here this use custom gutter width and that s going to define the gutters in between your columns.
Look at that magic. It is difficult to adequately build a grid with correct margins on the fly. The columns automatically expand to make room and all of the columns remain equal in height. I figured out a way to style the row when you get up in the 8 or 10 column sizes just style it at one of the normal divi column sets then when you expand it to beyond it will carry the styling up to that point for example if you want it to be fullwidth and down to just 1 in gutter width do it before you up it to 10 columns set reply.
Optional values for gutter width range from 1 to 4. This extra room would help a lot so you can try reducing the gutter width.