Change Gutter Bootstrap 4

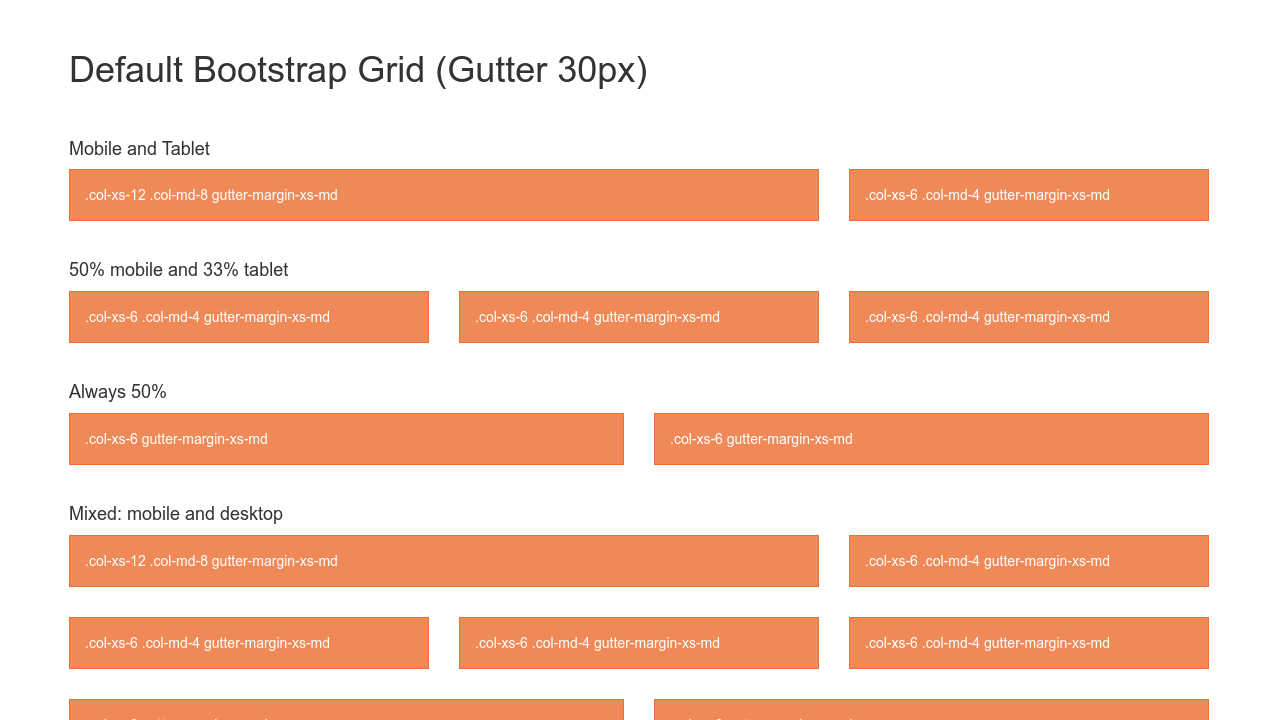
Below we have collected some examples of bootstrap 4 grid layouts.
Change gutter bootstrap 4. Thanks for the response. With its latest version bootstrap 4 4 1 currently in live bootstrap 4 is a major rewrite of its previous version. Bootstrap 3 gutter size. In this case you will also have to set the padding of the container class to your gutter size.
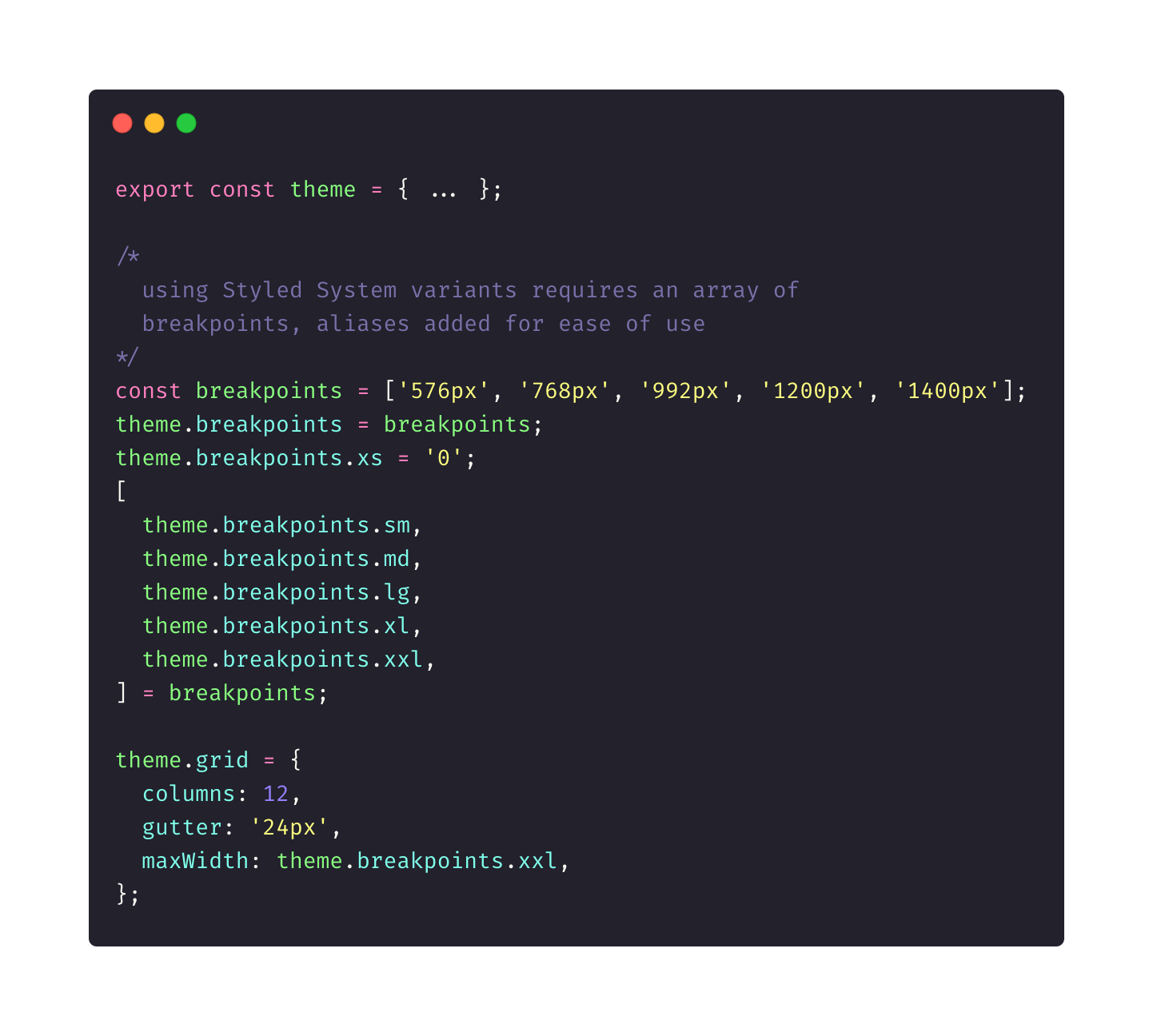
Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. 20px gutters instead of 30. We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file. Btn custom whatever the reason is there are 2 ways to customize bootstrap.
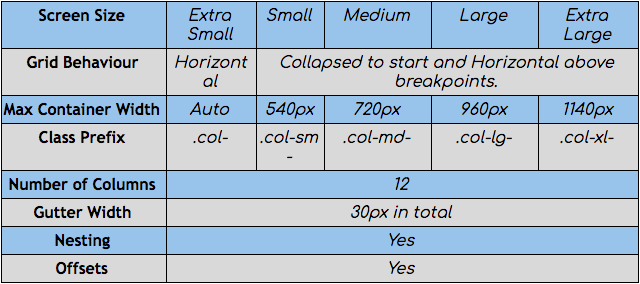
See how aspects of the bootstrap grid system work across multiple devices with a handy table. Note see also this question. The overflow blog can one person run an open source project alone. Extend bootstrap classes with new custom classes ie.
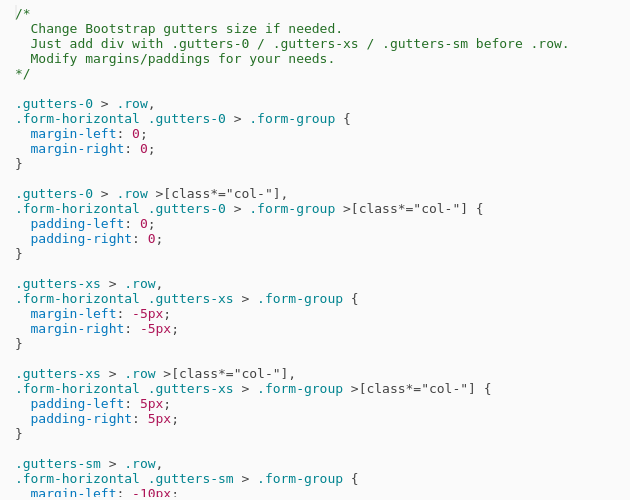
Michael hanna commented a year ago. Add the no gutters class to the row container to remove gutters extra space. There various reasons to customize bootstrap. Bootstrap 4 has been in alpha for almost 2 years.
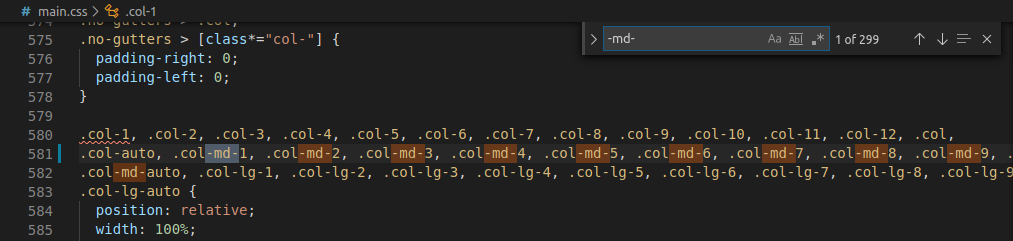
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px. There are a lot of articles on bootstrap 4 and the grid as a whole. There are a lot of changes from its previous versions in terms of bootstrap components and visual appearances. Just note the use of default when you override these.
You may want to. Browse other questions tagged twitter bootstrap bootstrap 4 or ask your own question. While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths. You should use this when you also want to change the visual gutter on both side of the grid.