Bootstrap 3 No Gutter Between Columns

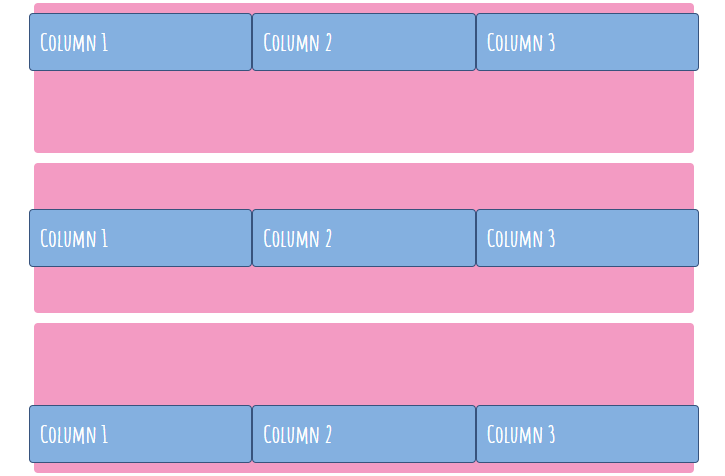
I want to remove the space between multiple columns in the bootstrap grid.
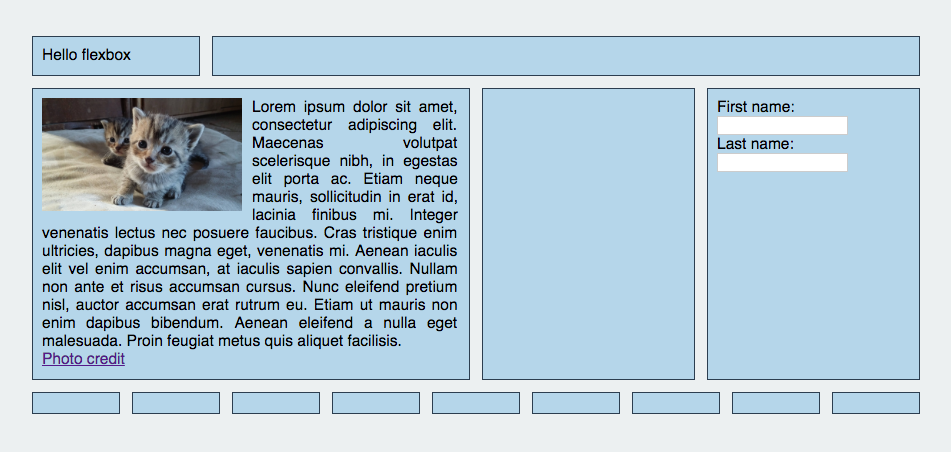
Bootstrap 3 no gutter between columns. Use 230 ready made bootstrap components from the multipurpose library. This is anything from colors container sizes and to gutter padding size. Regular bootstrap version below with kittens. The biggest difference between bootstrap 3 and bootstrap 4 is that bootstrap 4 now uses flexbox instead of floats.
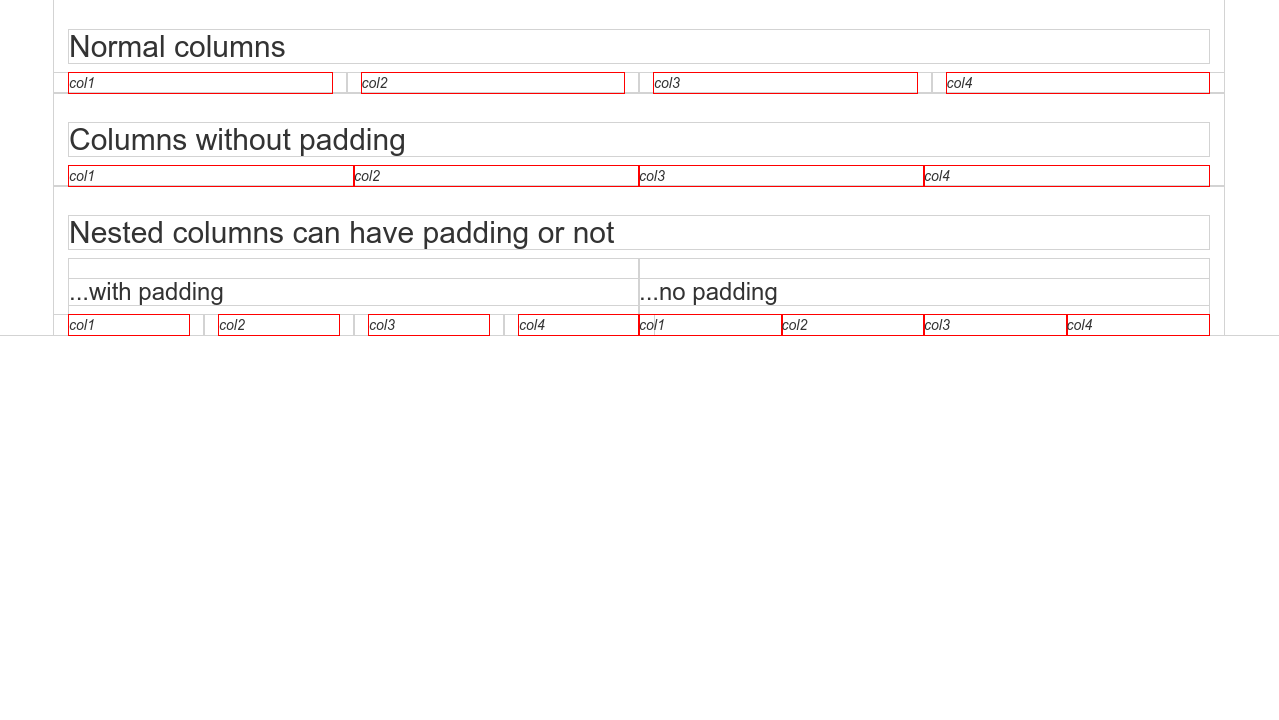
If you want columns with no horizontal spacing. No extra css is needed. You can copy our examples and paste them into your project. Bootstrap uses padding to create the spacing a k a gutter between columns.
Bootstrap css class no gutters with source code and live preview. One big advantage with flexbox is that grid columns without a specified width will automatically layout as equal width columns and equal height. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. Optionally remove the gutter padding from columns bootstrap lets you customize and compile your own build based on your needs.
Now here s our code for the no gutters class. Use the no gutters to remove the spacing gutter between columns. Here s a really simple way to do so with some simple css. Development snippets have you ever wanted to remove the gutter space in between columns in bootstrap 3.
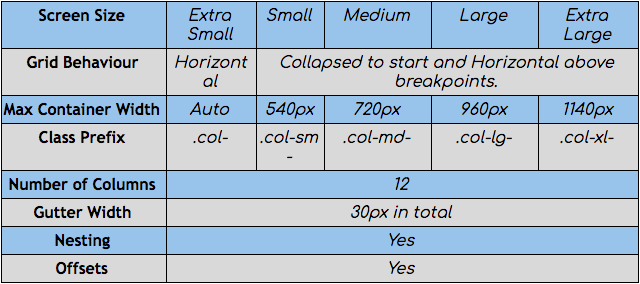
In bootstrap 4 the no gutters class is included. However sometimes you ll come across an instance where you just want a single row with no padding. To make the grid responsive there are five grid breakpoints one for each responsive breakpoint. Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
How can we overwrite bootstrap s css to achieve this task or any other better solution with pure css.