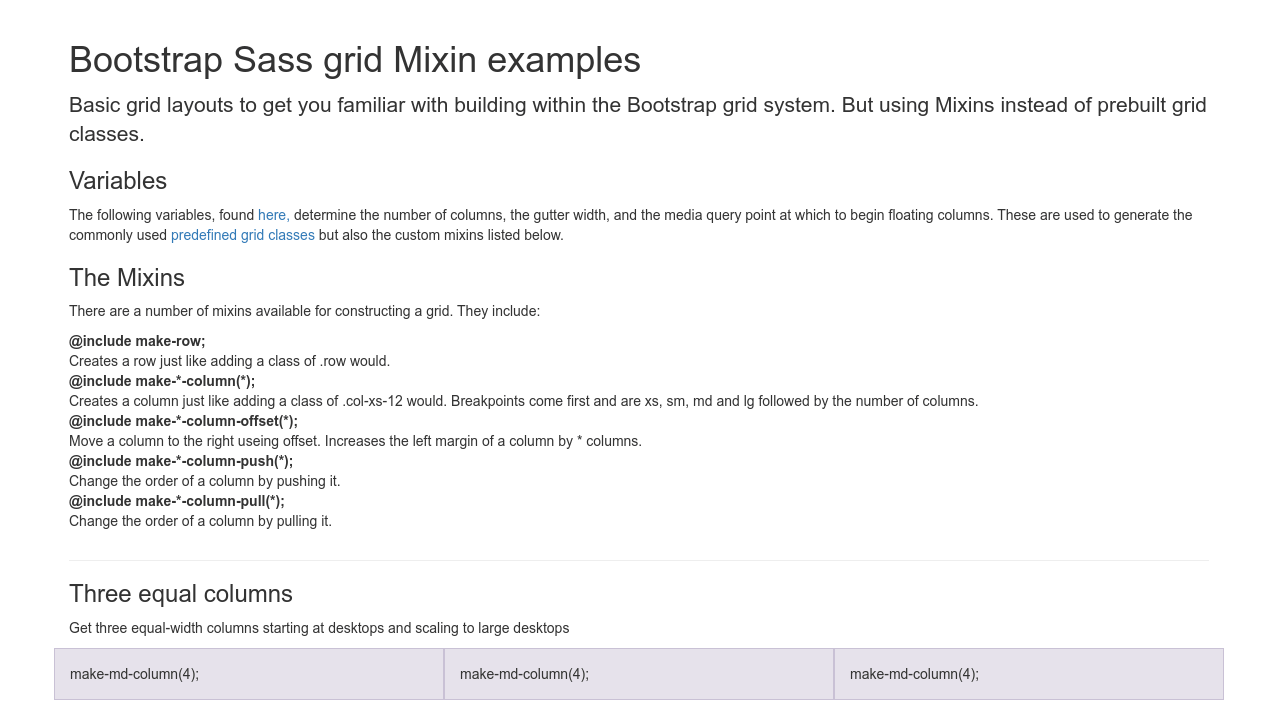
Bootstrap Change Grid Gutter Width

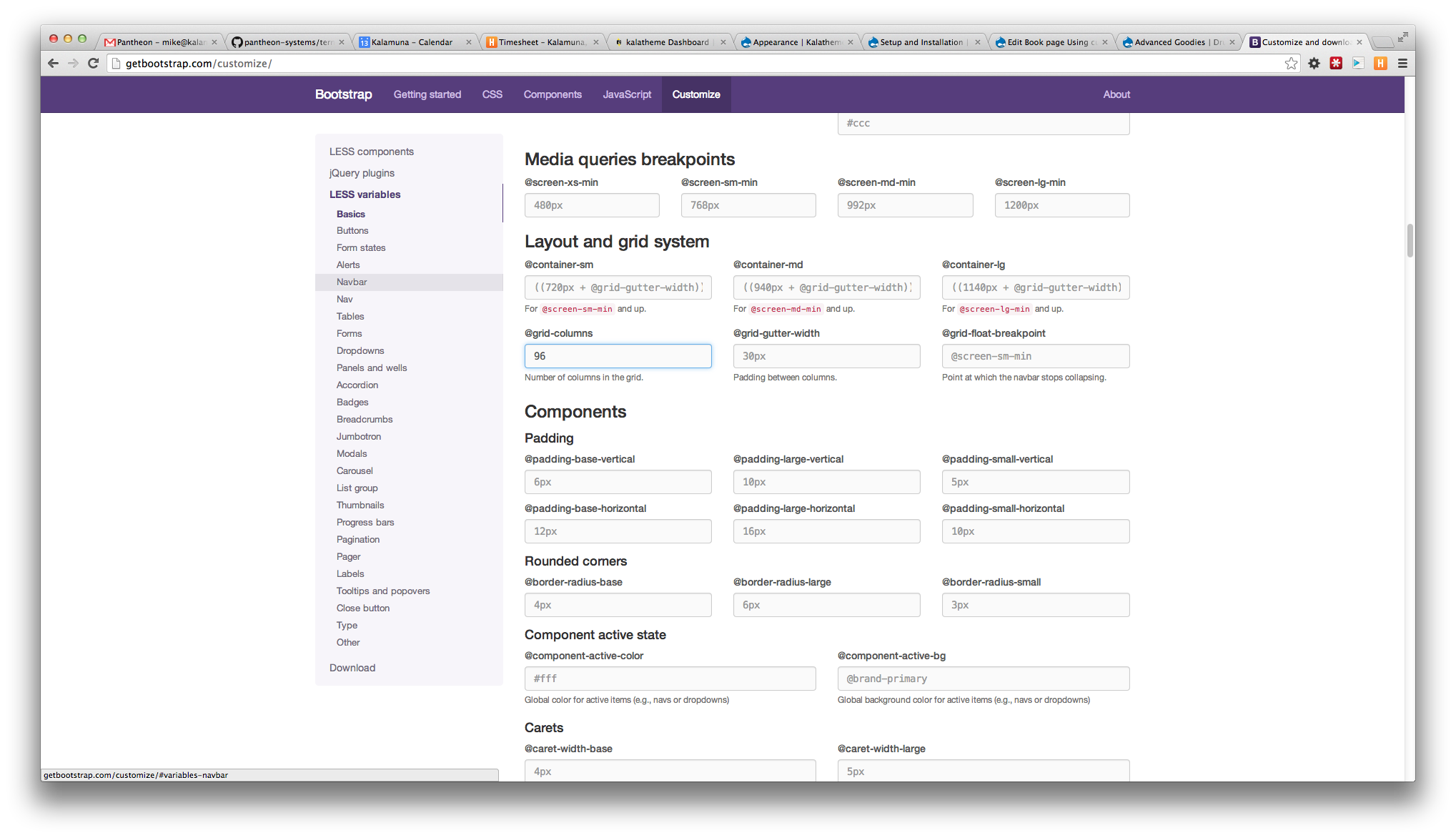
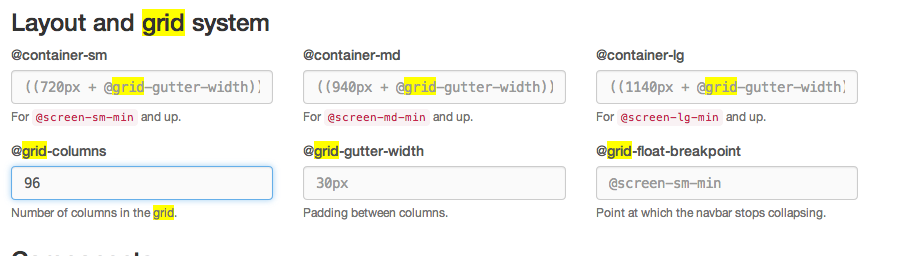
Just check the grid system block on the customize page.
Bootstrap change grid gutter width. Some grids are useful. In the future we might revisit that and better enable folks to change gutters ad hoc on rows columns. See how aspects of the bootstrap grid system work across multiple devices with a handy table. Md for small laptops screens equal to or greater than 992px wide.
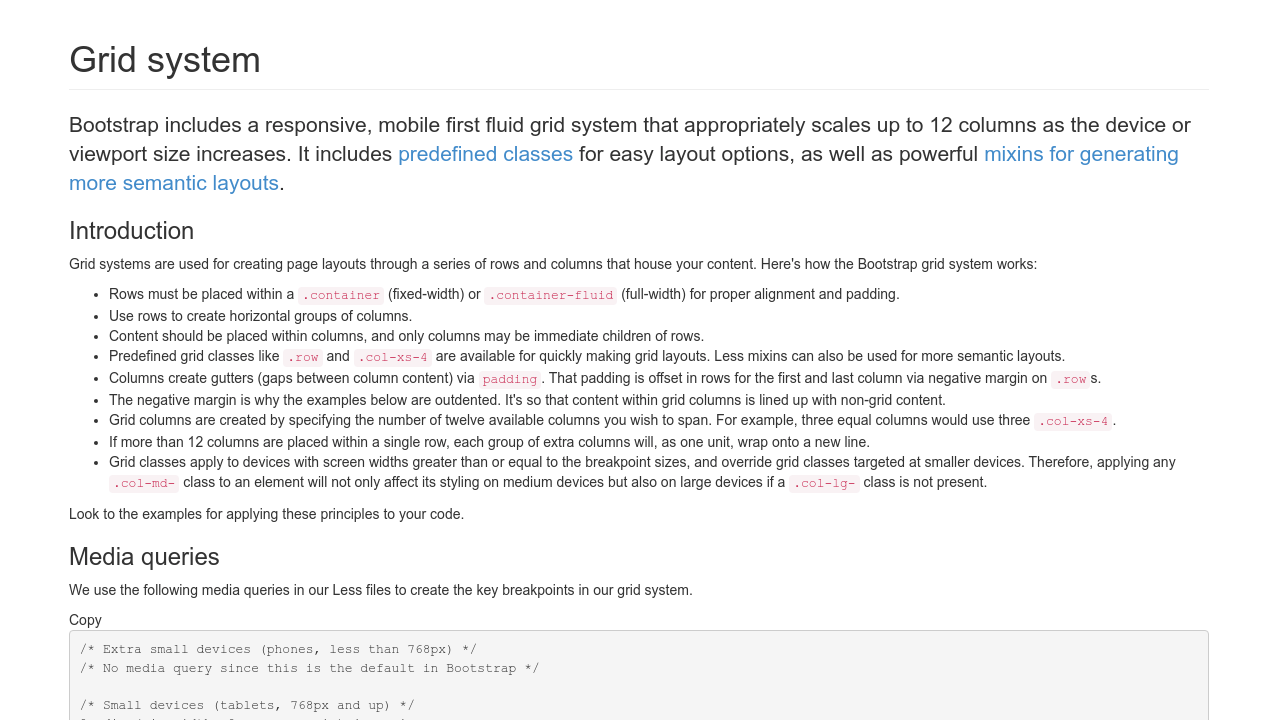
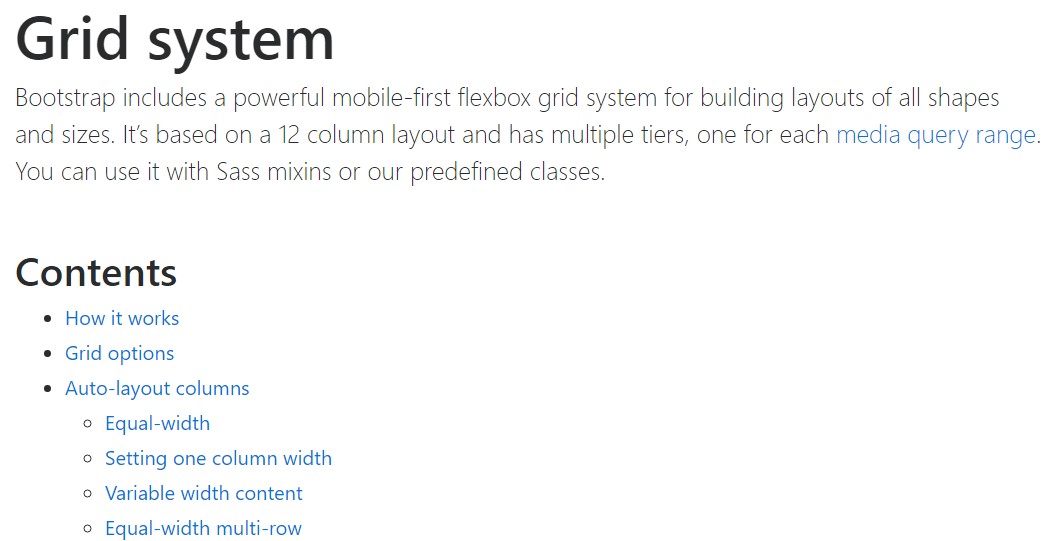
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px. I don t see a conflict with those comments we re not going to add custom gutters beyond the gutter per grid tier at this time. No grid is perfect. The change is not reflected and the gutter spacing remains the same.
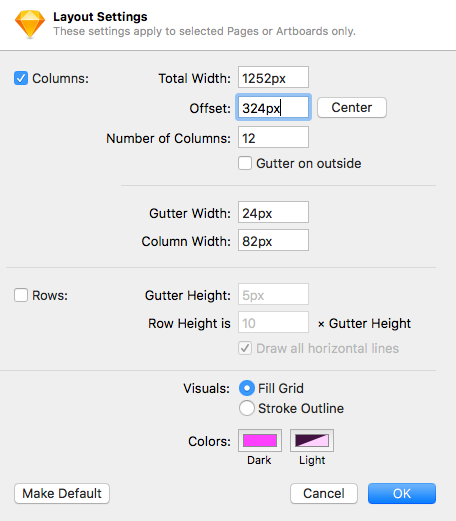
A long time ago in a galaxy far far away i wrote 3 articles on bootstrap. Lg for laptops and desktops screens equal to or greater than 1200px wide. Styles for such a solution likely look an awful lot like iammanchanda s code snippet fwiw. The grid columns field allows to set a different number of columns and the grid gutter width field lets you change the gutter width.
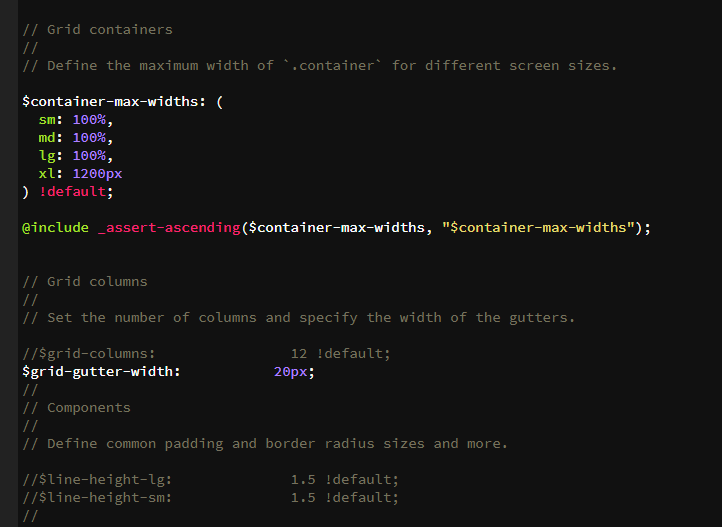
They have amassed a staggering 1 5 million page views. Grid columns is used to generate the widths in percent of each individual column while grid gutter width allows breakpoint specific widths that are divided evenly across padding left and padding right for the column gutters. The number of grid columns can be modified via sass variables. The bootstrap grid system has four classes.
However when we make the change to. While bootstrap uses em s or rem s for defining most sizes px s are used for grid breakpoints and container widths. This is because the viewport width is in pixels and does not change with the font size. For the variable to reduce the spacing grid gutter width.
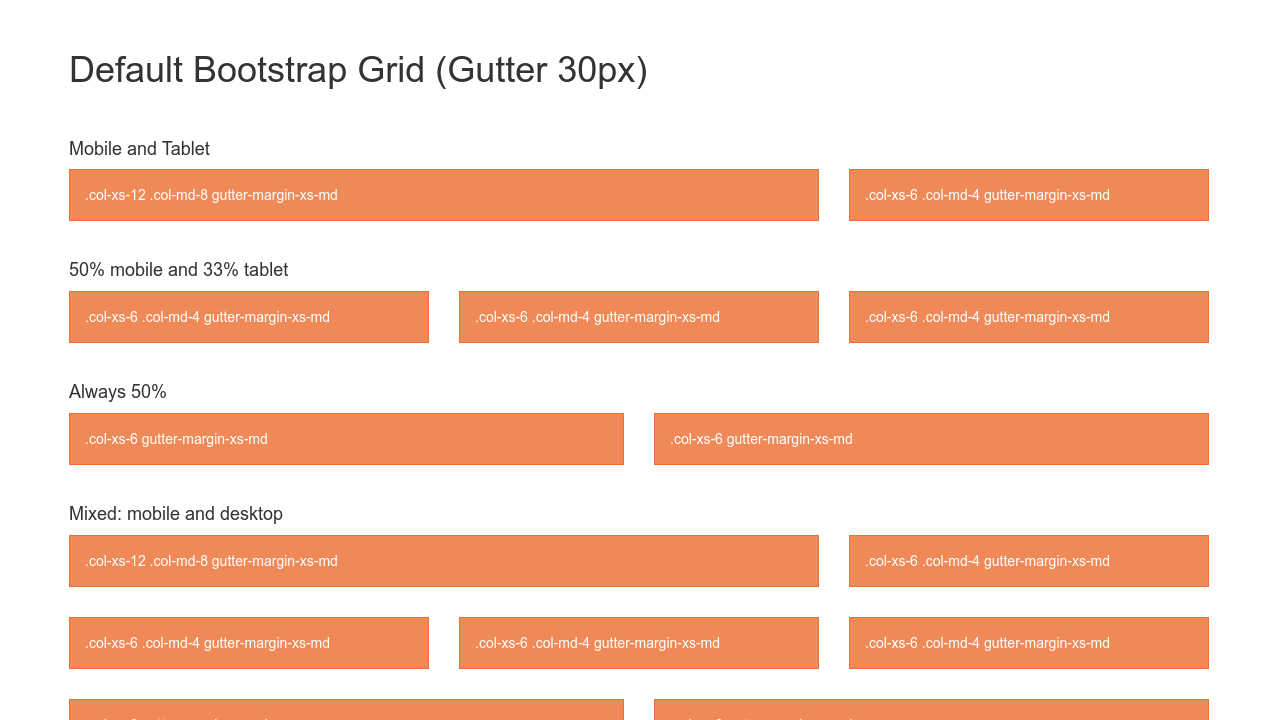
The classes above can be combined to create more dynamic and flexible layouts. You can how aspects of the bootstrap grid system work across multiple devices with a handy table. Xs for phones screens less than 768px wide. While bootstrap uses em or rem units for defining most sizes pxs are used for grid breakpoints and container widths.
Files are being reflected in the app when the app recompiles. The bootstrap grid allows 12 columns with 30 px wide gutters by default but these numbers can be adjusted.